 vue常用开发ui框架(app,后台管理系统,移动端)及插件
vue常用开发ui框架(app,后台管理系统,移动端)及插件
 2019/07/17 09:37 | by 刘新修 ]
2019/07/17 09:37 | by 刘新修 ]
一、uni-app (app混合开发)
uni-app是一个使用Vue.js开发跨平台个人文库应用的前端框架,开发者编写一套代码,可编译到的iOS,安卓,H5,小程序等多个 平台。
官网:uni-app
二、vue-cli3+cordova (app混合开发)
网址:https://www.jianshu.com/p/543a1da430c2
三、element-ui (后台管理系统)
网址:http://element.eleme.io/#/zh-CN
四、vant-ui、mint-ui(移动端插件)
网站:mint-ui 好像很久没更新了,不过还是可以用
vant-ui 我自己用着还可以
五、weex(vue框架中最接近原生app开发)
在RN的大热下,基本上没人用,所以导致文档不全,社区不大。而且由于fluteer的降临,处境堪忧。但它是国产,我在心里支持它。
网址:http://weex.apache.org/cn/guide/
六、v-charts (基于 Vue2.0 和 ECharts 封装的图表组件)
个人感觉很好用
七、vue-awesome-swiper(vue轮播组件)
网址:https://www.npmjs.com/package/vue-awesome-swiper
八、 Lodash.js
一套工具库,内部封装了很多字符串、数组、对象等常见数据类型的处理函数,包括函数防抖和函数节流。
九、Moment.js (js日期处理类库)
十、vue-amap(地图组件)
只支持高德接口
网址:https://elemefe.github.io/vue-amap/#/
十一、nuxt.js( vue服务端渲染应用框架 )
 js 判断各种数据类型
js 判断各种数据类型
 2017/05/17 11:28 | by 刘新修 ]
2017/05/17 11:28 | by 刘新修 ]
了解js的都知道, 有个typeof 用来判断各种数据类型,有两种写法:typeof xxx ,typeof(xxx)
如下实例:
typeof 2 输出 number
typeof null 输出 object
typeof {} 输出 object
typeof [] 输出 object
typeof (function(){}) 输出 function
typeof undefined 输出 undefined
typeof '222' 输出 string
typeof true 输出 boolean
这里面包含了js里面的五种数据类型 number string boolean undefined object和函数类型 function
看到这里你肯定会问了:我怎么去区分对象,数组和null呢?
接下来我们就用到另外一个利器:Object.prototype.toString.call
这是对象的一个原生原型扩展函数,用来更精确的区分数据类型。
我们来试试这个玩儿意儿:
var gettype=Object.prototype.toString
gettype.call('aaaa') 输出 [object String]
gettype.call(2222) 输出 [object Number]
gettype.call(true) 输出 [object Boolean]
gettype.call(undefined) 输出 [object Undefined]
gettype.call(null) 输出 [object Null]
gettype.call({}) 输出 [object Object]
gettype.call([]) 输出 [object Array]
gettype.call(function(){}) 输出 [object Function]
看到这里,刚才的问题我们解决了。
其实js 里面还有好多类型判断 [object HTMLDivElement] div 对象 , [object HTMLBodyElement] body 对象 ,[object Document](IE)或者 [object HTMLDocument](firefox,google) ......各种dom节点的判断,这些东西在我们写插件的时候都会用到。
可以封装的方法如下 :
var gettype=Object.prototype.toString
var utility={
isObj:function(o){
return gettype.call(o)=="[object Object]";
},
isArray:function(o){
return gettype.call(o)=="[object Array]";
},
isNULL:function(o){
return gettype.call(o)=="[object Null]";
},
isDocument:function(){
return gettype.call(o)=="[object Document]"|| [object HTMLDocument];
}
........
}
 CSS HACK整理
CSS HACK整理
 2017/03/09 10:16 | by 刘新修 ]
2017/03/09 10:16 | by 刘新修 ]
.test{ color:#000000; /* FF,OP支持 */color:#0000FF\9; /* 所有IE浏览器(ie6+)支持 ;但是IE8不能识别“*”和“_”的css hack;所以我们可以这样写hack */[color:#000000;color:#00FF00; /* SF,CH支持 */*color:#FFFF00; /* IE7支持 */_color:#FF0000; /* IE6支持 */}
网上也流传着这样一种ie hack方法
.color1{ color:#F00; color/*\**/:#00F /*\**/}/*IE6,IE7,IE8,FF,OP,SA识别*/
.color2{ color:#F00; color /*\**/:#00F /*\9**/}/*IE7,IE8,FF,OP,SA识别*/
.color3{ color:#F00; color/*\**/:#00F \9}/*IE6,IE7,IE8识别*/
.color4{ color:#F00; color /*\**/:#00F\9}/*IE7,IE8识别*//*“color”和“/*\**/”之间有个空格*/
分析下:
background-color:blue; 各个浏览器都认识,这里给firefox用;
background-color:red\9;\9所有的ie浏览器可识别;
background-color:yellow\0; \0 是留给ie8的,但笔者测试,发现最新版opera也认识,汗。。。不过且慢,后面自有hack写了给opera认的,所以,\0我们就认为是给ie8留的;
+background-color:pink; + ie7定了;
_background-color:orange; _专门留给神奇的ie6;
:root #test { background-color:purple\9; } :root是给ie9的,网上流传了个版本是 :root #test { background-color:purple\0;},呃。。。这个。。。,新版opera也认识,所以经笔者反复验证最终ie9特有的为:root 选择符 {属性\9;}
@media all and (min-width:0px){ #test {background-color:black\0;} } 这个是老是跟ie抢着认\0的神奇的opera,必须加个\0,不然firefox,chrome,safari也都认识。。。
@media screen and (-webkit-min-device-pixel-ratio:0){ #test {background-color:gray;} }最后这个是浏览器新贵chrome和safari的。
好了就这么多了,特别注意以上顺序是不可以改变的。css hack虽然可以解决个浏览器之间css显示的差异问题,但是毕竟不符合W3C规范,我们平时写css最好是按照标准来,这样对我们以后维护也是大有好处的,实在不行再用。
区别不同浏览器的CSS hack写法:
区别IE6与FF:
background:orange;*background:blue;
区别IE6与IE7:
background:green !important;background:blue;
区别IE7与FF:
background:orange; *background:green;
区别FF,IE7,IE6:
background:orange;*background:green !important;*background:blue;
注:IE都能识别*;标准浏览器(如FF)不能识别*;
IE6能识别*,但不能识别 !important,
IE7能识别*,也能识别!important;
FF不能识别*,但能识别!important;
| IE6 | IE7 | FF | |
| * | √ | √ | × |
| !important | × | √ | √ |
------------------------------------------------------
另外再补充一个,下划线"_",
IE6支持下划线,IE7和firefox均不支持下划线。
| IE6 | IE7 | FF | |
| * | √ | √ | × |
| !important | × | √ | √ |
| _ | √ | × | × |
于是大家还可以这样来区分IE6,IE7,firefox
: background:orange;*background:green;_background:blue;
注:不管是什么方法,书写的顺序都是firefox的写在前面,IE7的写在中间,IE6的写在最后面。
/****** 以iphone为基准||宽度为100则为1倍宽 ******/
 js判断滚动条滚动方向
js判断滚动条滚动方向
 2016/10/25 10:09 | by 刘新修 ]
2016/10/25 10:09 | by 刘新修 ]
- //第一种写法
- var a;
- function scroll( fn ) {
- var beforeScrollTop = document.body.scrollTop,
- fn = fn || function() {};
- window.addEventListener("scroll", function() {
- var afterScrollTop = document.body.scrollTop,
- delta = afterScrollTop - beforeScrollTop;
- if( delta === 0 ) return false;
- fn( delta > 0 ? "down" : "up" );
- beforeScrollTop = afterScrollTop;
- }, false);
- }
- scroll(function(direction) {
- // console.log(direction);
- a = direction;
- });
- // 第二种写法
- var a;
- function scroll( fn ) {
- var beforeScrollTop = document.body.scrollTop,
- fn = fn || function() {};
- window.addEventListener("scroll", function() {
- var afterScrollTop = document.body.scrollTop,
- delta = afterScrollTop - beforeScrollTop;
- if( delta === 0 ) return false;
- a = fn( delta > 0 ? "down" : "up" );
- beforeScrollTop = afterScrollTop;
- }, false);
- }
- scroll(function(direction) {
- // console.log(direction);
- return direction;
- });
- // 第三种写法-----=是执行完事件后的回调函数
- var a;
- var beforeScrollTop = document.body.scrollTop,
- fn = fn || function() {};
- window.addEventListener("scroll", function() {
- var afterScrollTop = document.body.scrollTop,
- delta = afterScrollTop - beforeScrollTop;
- if( delta === 0 ) return false;
- fn( delta > 0 ? "down" : "up" );
- beforeScrollTop = afterScrollTop;
- }, false);
- function fn(direction) {
- // console.log(direction);
- a = direction;
- };
- window.onscroll=function(){
- console.log(a);
- }
 React - component组件的生命周期
React - component组件的生命周期
 2016/10/09 11:05 | by 刘新修 ]
2016/10/09 11:05 | by 刘新修 ]
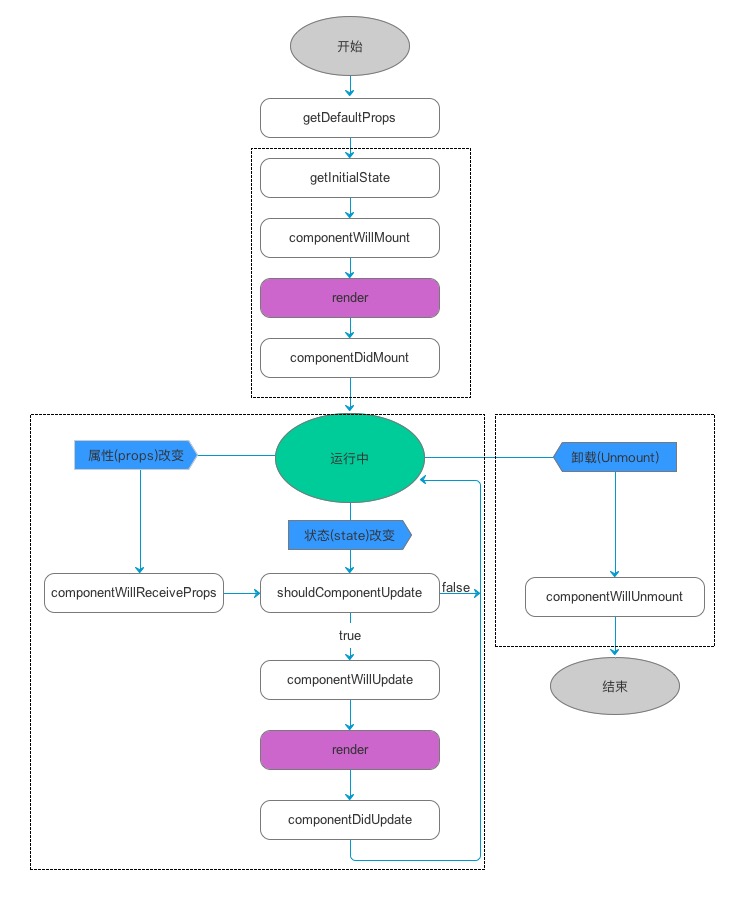
component的生命周期图

getDefaultProps
object getDefaultProps()
执行过一次后,被创建的类会有缓存,映射的值会存在this.props,前提是这个prop不是父组件指定的
这个方法在对象被创建之前执行,因此不能在方法内调用this.props ,另外,注意任何getDefaultProps()返回的对象在实例中共享,不是复制
getInitialState
object getInitialState()
控件加载之前执行,返回值会被用于state的初始化值
componentWillMount
void componentWillMount()
执行一次,在初始化render之前执行,如果在这个方法内调用setState,render()知道state发生变化,并且只执行一次
render
ReactElement render()
render的时候会调用render()会被调用
调用render()方法时,首先检查this.props和this.state返回一个子元素,子元素可以是DOM组件或者其他自定义复合控件的虚拟实现
如果不想渲染可以返回null或者false,这种场景下,React渲染一个<noscript>标签,当返回null或者false时,ReactDOM.findDOMNode(this)返回null render()方法是很纯净的,这就意味着不要在这个方法里初始化组件的state,每次执行时返回相同的值,不会读写DOM或者与服务器交互,如果必须如服务器交互,在componentDidMount()方法中实现或者其他生命周期的方法中实现,保持render()方法纯净使得服务器更准确,组件更简单
componentDidMount
void componentDidMount()
在初始化render之后只执行一次,在这个方法内,可以访问任何组件,componentDidMount()方法中的子组件在父组件之前执行
从这个函数开始,就可以和 JS 其他框架交互了,例如设置计时 setTimeout 或者 setInterval,或者发起网络请求
shouldComponentUpdate
- 1
- 2
- 3
- 1
- 2
- 3
这个方法在初始化render时不会执行,当props或者state发生变化时执行,并且是在render之前,当新的props或者state不需要更新组件时,返回false
- 1
- 2
- 3
- 1
- 2
- 3
当shouldComponentUpdate方法返回false时,讲不会执行render()方法,componentWillUpdate和componentDidUpdate方法也不会被调用
默认情况下,shouldComponentUpdate方法返回true防止state快速变化时的问题,但是如果·state不变,props只读,可以直接覆盖shouldComponentUpdate用于比较props和state的变化,决定UI是否更新,当组件比较多时,使用这个方法能有效提高应用性能
componentWillUpdate
- 1
- 2
- 3
- 1
- 2
- 3
当props和state发生变化时执行,并且在render方法之前执行,当然初始化render时不执行该方法,需要特别注意的是,在这个函数里面,你就不能使用this.setState来修改状态。这个函数调用之后,就会把nextProps和nextState分别设置到this.props和this.state中。紧接着这个函数,就会调用render()来更新界面了
componentDidUpdate
- 1
- 2
- 3
- 1
- 2
- 3
组件更新结束之后执行,在初始化render时不执行
componentWillReceiveProps
- 1
- 2
- 3
- 1
- 2
- 3
当props发生变化时执行,初始化render时不执行,在这个回调函数里面,你可以根据属性的变化,通过调用this.setState()来更新你的组件状态,旧的属性还是可以通过this.props来获取,这里调用更新状态是安全的,并不会触发额外的render调用
- 1
- 2
- 3
- 4
- 5
- 1
- 2
- 3
- 4
- 5
componentWillUnmount
void componentWillUnmount()
当组件要被从界面上移除的时候,就会调用componentWillUnmount(),在这个函数中,可以做一些组件相关的清理工作,例如取消计时器、网络请求等
总结
React Native的生命周期就介绍完了,其中最上面的虚线框和右下角的虚线框的方法一定会执行,左下角的方法根据props state是否变化去执行,其中建议只有在componentWillMount,componentDidMount,componentWillReceiveProps方法中可以修改state值
英文地址:https://facebook.github.io/react/docs/component-specs.html#lifecycle-methods
组件的生命周期
组件的生命周期分成三个状态:
Mounting:已插入真实 DOM
Updating:正在被重新渲染
Unmounting:已移出真实 DOM
React 为每个状态都提供了两种处理函数,will 函数在进入状态之前调用,did 函数在进入状态之后调用,三种状态共计五种处理函数。
componentWillMount()
componentDidMount()
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState)
componentWillUnmount()
此外,React 还提供两种特殊状态的处理函数。
componentWillReceiveProps(object nextProps):已加载组件收到新的参数时调用
shouldComponentUpdate(object nextProps, object nextState):组件判断是否重新渲染时调用
 Websocket通信实例,配合后端php
Websocket通信实例,配合后端php
 2016/09/27 21:14 | by 刘新修 ]
2016/09/27 21:14 | by 刘新修 ]
本站测试实例访问地址: http://code.liuxinxiu.com/php/Interface/html/WebSocket.html
- <!DOCTYPE html>
- <html>
- <head>
- <title>chatdemo</title>
- <meta charset="utf-8">
- <meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1, user-scalable=no">
- <link href="http://code.liuxinxiu.com/lib/bootstrap/3.3.2/bootstrap.min.css" rel="stylesheet">
- <style type="text/css">
- <!--
- html, body {
- min-height: 100%; }
- body {
- margin: 0;
- padding: 0;
- width: 100%;
- font-family: "Microsoft Yahei",sans-serif, Arial; }
- .container {
- text-align: center; }
- .title {
- font-size: 16px;
- color: rgba(0, 0, 0, 0.3);
- position: fixed;
- z-index:1000;
- line-height: 30px;
- height: 30px;
- left: 0px;
- right: 0px;
- background-color: white; }
- .content {
- background-color: #f1f1f1;
- border-top-left-radius: 6px;
- border-top-right-radius: 6px;
- margin-top: 30px; }
- .content .show-area {
- text-align: left;
- padding-top: 8px;
- padding-bottom: 168px; }
- .content .show-area .message {
- width: 70%;
- padding: 5px;
- word-wrap: break-word;
- word-break: normal; }
- .content .write-area {
- position: fixed;
- bottom: 0px;
- right: 0px;
- left: 0px;
- background-color: #f1f1f1;
- z-index: 10;
- width: 100%;
- height: 160px;
- border-top: 1px solid #d8d8d8; }
- .content .write-area .send {
- position: relative;
- top: -28px;
- height: 28px;
- border-top-left-radius: 55px;
- border-top-right-radius: 55px; }
- .content .write-area #name{
- position: relative;
- top: -20px;
- line-height: 28px;
- font-size: 13px; }
- -->
- </style>
- </head>
- <body>
- <div class="container">
- <div class="title">简易聊天demo</div>
- <div class="content">
- <div class="show-area"></div>
- <div class="write-area">
- <div><button class="btn btn-default send" >发送</button></div>
- <div><input name="name" id="name" type="text" placeholder="input your name"></div>
- <div>
- <textarea name="message" id="message" cols="38" rows="4" placeholder="input your message..."></textarea>
- </div>
- </div>
- </div>
- </div>
- <script src="http://code.liuxinxiu.com/lib/jquery/1.9.1/jquery.min.js"></script>
- <script src="http://code.liuxinxiu.com/lib/bootstrap/3.3.2/bootstrap.min.js"></script>
- <script>
- $(function(){
- var wsurl='ws://code.liuxinxiu.com:9090/php/webSocket/server.php';
- var websocket;
- var i = 0;
- /******** 判断是否有webSocket对象 *******/
- if(window.WebSocket){
- websocket=new WebSocket(wsurl);
- /******** 连接建立||发起webSocket连接 ********/
- websocket.onopen = function(evevt){
- console.log("Connected to WebSocket server.");
- /******** 监听ready状态码 ********/
- console.log('websocket.readyState:'+websocket.readyState);
- /*********************************************************
- 值为0值表示该连接尚未建立
- 值为1表示连接建立和沟通是可能的
- 值为2表示连接是通过将结束握手
- 值为3表示连接已关闭或无法打开
- *********************************************************/
- /******** 判断状态码为1则连接成功即可正常通信********/
- if(websocket.readyState==1){
- $('.show-area').append('<p class="bg-info message"><i class="glyphicon glyphicon-info-sign"></i>Connected to WebSocket server!</p>');
- }
- }
- //收到消息
- websocket.onmessage = function(event) {
- var msg = JSON.parse(event.data); //解析收到的json消息数据
- console.log("\n--->>message:\n"+event.data);
- var type = msg.type; // 消息类型
- var umsg = msg.message; //消息文本
- var uname = msg.name; //发送人
- i++;
- if(type == 'usermsg'){
- $('.show-area').append('<p class="bg-success message"><i class="glyphicon glyphicon-user"></i><a name="'+i+'"></a><span class="label label-primary">'+uname+' say: </span>'+umsg+'</p>');
- }
- if(type == 'system'){
- $('.show-area').append('<p class="bg-warning message"><a name="'+i+'"></a><i class="glyphicon glyphicon-info-sign"></i>'+umsg+'</p>');
- }
- $('#message').val('');
- window.location.hash = '#'+i;
- }
- //发生错误
- websocket.onerror = function(event){
- i++;
- console.log("Connected to WebSocket server error");
- $('.show-area').append('<p class="bg-danger message"><a name="'+i+'"></a><i class="glyphicon glyphicon-info-sign"></i>Connect to WebSocket server error.</p>');
- window.location.hash = '#'+i;
- }
- //连接关闭
- websocket.onclose = function(event){
- i++;
- console.log('websocket Connection Closed. ');
- $('.show-area').append('<p class="bg-warning message"><a name="'+i+'"></a><i class="glyphicon glyphicon-info-sign"></i>websocket Connection Closed.</p>');
- window.location.hash = '#'+i;
- }
- function send(){
- var name = $('#name').val();
- var message = $('#message').val();
- if(!name){
- alert('请输入用户名!');
- return false;
- }
- if(!message){
- alert('发送消息不能为空!');
- return false;
- }
- var msg = {
- message: message,
- name: name
- };
- try{
- websocket.send(JSON.stringify(msg));
- } catch(ex) {
- console.log(ex);
- }
- }
- //按下enter键发送消息
- $(window).keydown(function(event){
- if(event.keyCode == 13){
- console.log('user enter');
- send();
- }
- });
- //点发送按钮发送消息
- $('.send').bind('click',function(){
- send();
- });
- }
- else{
- alert('该浏览器不支持web socket');
- }
- });
- </script>
- </body>
- </html>
后端PHP代码部分:
- 2.php code:
- <?php
- $host = '127.0.0.1';
- $port = '9090';
- $null = NULL;
- //创建tcp socket
- $socket = socket_create(AF_INET, SOCK_STREAM, SOL_TCP);
- socket_set_option($socket, SOL_SOCKET, SO_REUSEADDR, 1);
- socket_bind($socket, 0, $port);
- //监听端口
- socket_listen($socket);
- //连接的client socket 列表
- $clients = array($socket);
- //设置一个死循环,用来监听连接 ,状态
- while (true) {
- $changed = $clients;
- socket_select($changed, $null, $null, 0, 10);
- //如果有新的连接
- if (in_array($socket, $changed)) {
- //接受并加入新的socket连接
- $socket_new = socket_accept($socket);
- $clients[] = $socket_new;
- //通过socket获取数据执行handshake
- $header = socket_read($socket_new, 1024);
- perform_handshaking($header, $socket_new, $host, $port);
- //获取client ip 编码json数据,并发送通知
- socket_getpeername($socket_new, $ip);
- $response = mask(json_encode(array('type'=>'system', 'message'=>$ip.' connected')));
- send_message($response);
- $found_socket = array_search($socket, $changed);
- unset($changed[$found_socket]);
- }
- //轮询 每个client socket 连接
- foreach ($changed as $changed_socket) {
- //如果有client数据发送过来
- while(socket_recv($changed_socket, $buf, 1024, 0) >= 1)
- {
- //解码发送过来的数据
- $received_text = unmask($buf);
- $tst_msg = json_decode($received_text);
- $user_name = $tst_msg->name;
- $user_message = $tst_msg->message;
- //把消息发送回所有连接的 client 上去
- $response_text = mask(json_encode(array('type'=>'usermsg', 'name'=>$user_name, 'message'=>$user_message)));
- send_message($response_text);
- break 2;
- }
- //检查offline的client
- $buf = @socket_read($changed_socket, 1024, PHP_NORMAL_READ);
- if ($buf === false) {
- $found_socket = array_search($changed_socket, $clients);
- socket_getpeername($changed_socket, $ip);
- unset($clients[$found_socket]);
- $response = mask(json_encode(array('type'=>'system', 'message'=>$ip.' disconnected')));
- send_message($response);
- }
- }
- }
- // 关闭监听的socket
- socket_close($sock);
- //发送消息的方法
- function send_message($msg)
- {
- global $clients;
- foreach($clients as $changed_socket)
- {
- @socket_write($changed_socket,$msg,strlen($msg));
- }
- return true;
- }
- //解码数据
- function unmask($text) {
- $length = ord($text[1]) & 127;
- if($length == 126) {
- $masks = substr($text, 4, 4);
- $data = substr($text, 8);
- }
- elseif($length == 127) {
- $masks = substr($text, 10, 4);
- $data = substr($text, 14);
- }
- else {
- $masks = substr($text, 2, 4);
- $data = substr($text, 6);
- }
- $text = "";
- for ($i = 0; $i < strlen($data); ++$i) {
- $text .= $data[$i] ^ $masks[$i%4];
- }
- return $text;
- }
- //编码数据
- function mask($text)
- {
- $b1 = 0x80 | (0x1 & 0x0f);
- $length = strlen($text);
- if($length <= 125)
- $header = pack('CC', $b1, $length);
- elseif($length > 125 && $length < 65536)
- $header = pack('CCn', $b1, 126, $length);
- elseif($length >= 65536)
- $header = pack('CCNN', $b1, 127, $length);
- return $header.$text;
- }
- //握手的逻辑
- function perform_handshaking($receved_header,$client_conn, $host, $port)
- {
- $headers = array();
- $lines = preg_split("/\r\n/", $receved_header);
- foreach($lines as $line)
- {
- $line = chop($line);
- if(preg_match('/\A(\S+): (.*)\z/', $line, $matches))
- {
- $headers[$matches[1]] = $matches[2];
- }
- }
- $secKey = $headers['Sec-WebSocket-Key'];
- $secAccept = base64_encode(pack('H*', sha1($secKey . '258EAFA5-E914-47DA-95CA-C5AB0DC85B11')));
- $upgrade = "HTTP/1.1 101 Web Socket Protocol Handshake\r\n" .
- "Upgrade: websocket\r\n" .
- "Connection: Upgrade\r\n" .
- "WebSocket-Origin: $host\r\n" .
- "WebSocket-Location: ws://$host:$port/demo/shout.php\r\n".
- "Sec-WebSocket-Accept:$secAccept\r\n\r\n";
- socket_write($client_conn,$upgrade,strlen($upgrade));
- }
 关于Javascript的this
关于Javascript的this
 2016/09/27 16:54 | by 刘新修 ]
2016/09/27 16:54 | by 刘新修 ]
- function test(){
- this.x = 1;
- alert(this.x);
- }
- test(); // 1
- var x = 1;
- function test(){
- alert(this.x); //取window下的x
- }
- test(); // 1
- var x = 1;
- function test(){
- this.x = 0; //this指针依然是window,只是重新复制而已
- }
- test();
- alert(x); //0
- function test(){
- alert(this.x);
- }
- var o = {};
- o.x = 1;
- o.m = test;
- o.m(); // 1
- var x='windowX';
- function test(){
- alert(this.x);
- }
- var o = {};
- //o.x = 1;
- o.m = test;
- o.m(); // undefined -->可见this不可能指向window
- function test(){
- this.x = 1;
- }
- var o = new test();
- alert(o.x); // 1
- var x='windowX';
- function test(){
- this.x = 1;
- }
- var o = new test();
- alert(o.x); // 1 -->可见this不可能指向window
- alert(x); // windowX
- var x = 'windowX';
- function test(){
- alert(this.x);
- }
- var o={};
- o.x = 1;
- o.m = test;
- o.m.apply(); //windowX m函数的apply更改了调用对象-->window
- o.m.apply(o); //1 运行结果就变成了1,证明this又指向了默认的o对象
- /******** this指针及变量提升的问题 ********/
- var foo='windowFoo';
- function main(){
- alert(foo); //第一个alert,一般规则是先查找当前内部变量有没有,有则取没有找上一层
- var foo = 2;
- alert(this.foo); //第二个alert,
- this.foo = 3;}
 关于JS原型.原性链的总结整理
关于JS原型.原性链的总结整理
 2016/09/27 13:39 | by 刘新修 ]
2016/09/27 13:39 | by 刘新修 ]
- /******** 自定义构造函数 ********/
- function Fun(){}
- var foo=new Fun();
- foo.constructor==Fun()
- //也就是说自定义Fun函数的prototype原型就是foo实例的间接原型!自定义function的原型将继承Object
- /******** 实例对象可以直接使用__proto__找到构造器使用的prototype ********/
- foo.__proto__==foo.construtor.prototype;
- //true, 但是,__proto__属性在IE浏览器中一直到IE11才被支持
- /******** 自定义函数和原型的关系 ********/
- function c(){}
- c.prototype
- ->c {}
- --->constructor: function()
- --->proto: Object //对象继承的原型
- ============================================================================
- c.constructor //c本身已经是构造器了
- function Function() { [native code] }
- Function.prototype //构造函数Function的原型,如果没有特殊定义就是空function
- function (){}
- ============================================================================
- /******** 布尔值实例 ********/
- true.constructor
- function Boolean(){ [native code] }
- Boolean.prototype
- -> Boolean{ [[PrimitiveValue]]: false}
- --->constructor: function Boolean()
- --->toString: function toString()
- --->valueOf: function valueOf()
- ---> proto : Object //对象继承的原型
 JS 遍历图片路径取得图片名并重新拼接
JS 遍历图片路径取得图片名并重新拼接
 2016/09/24 23:05 | by 刘新修 ]
2016/09/24 23:05 | by 刘新修 ]
- var arr=[
- {
- "picSrc": "http://code.liuxinxiu.com/upload/user/1460273594384A3577E4_c.jpg",
- "name": "贤惠的含羞草",
- "age": "36岁",
- "stature": "164cm",
- "character": "顾家",
- "info": "寻找北京的男生",
- "distance": "3.0km"
- },
- {
- "picSrc": "http://code.liuxinxiu.com/upload/user/1470127527444A8EF6B2_c.png",
- "name": "微微笑",
- "age": "28岁",
- "stature": "164cm",
- "character": "可爱",
- "info": "寻找北京 28~40岁的男生",
- "distance": "1.2km"
- }
- ];
- /******** 循环取得获取图片名称 ********/
- for(i in arr){
- if(arr[i].picSrc){
- var reg = /.*\/([^\.\/]+)/g;
- var fileName=arr[i].picSrc.replace(reg,"$1");
- arr[i].picSrc='http://code.liuxinxiu.com/upload/user/'+fileName; //重新赋值再转为JSON.字符串
- //console.log('http://code.liuxinxiu.com/upload/user/'+fileName); //重新拼接
- //console.log(fileName); //正则获取最后一个字符
- }
- };
- JSON.stringify(arr);
适用于LINUX下批量下载图片














