requireJS在Node平台安装、创建build实例、JS模块化加载、打包
requireJS在Node平台安装、创建build实例、JS模块化加载、打包
[ 2016/05/28 22:41 | by 刘新修 ]
2016/05/28 22:41 | by 刘新修 ]
 2016/05/28 22:41 | by 刘新修 ]
2016/05/28 22:41 | by 刘新修 ]
requireJS在Node平台安装、创建build实例、JS模块化加载、打包
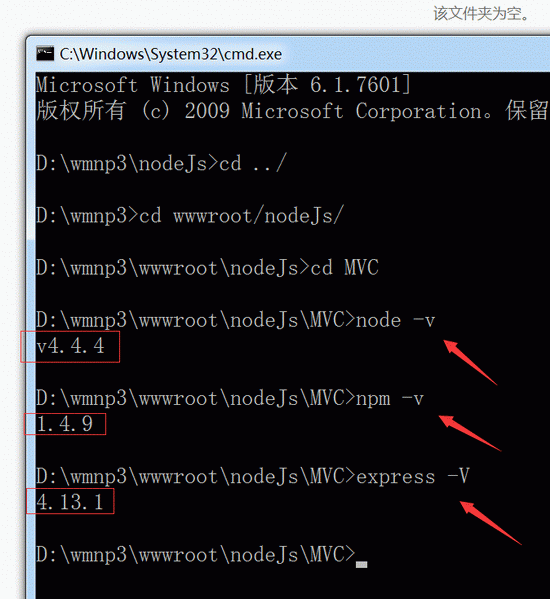
requireJS在Node平台上安装(推荐使用NodeJs绿色版环境套件):
C++代码
- npm install -g requirejs
- D:\wmnp3\wwwroot\nodeJs\MVC\helloWorld>npm install -g requirejs
- npm http GET https://registry.npmjs.org/requirejs
- npm http 200 https://registry.npmjs.org/requirejs
- npm http GET https://registry.npmjs.org/requirejs/-/requirejs-2.2.0.tgz
- npm http 200 https://registry.npmjs.org/requirejs/-/requirejs-2.2.0.tgz
- D:\wmnp3\nodeJs\r.js -> D:\wmnp3\nodeJs\node_modules\requirejs\bin\r.js
- D:\wmnp3\nodeJs\r_js -> D:\wmnp3\nodeJs\node_modules\requirejs\bin\r.js
- requirejs@2.2.0 D:\wmnp3\nodeJs\node_modules\requirejs
- D:\wmnp3\wwwroot\nodeJs\MVC\helloWorld>
创建build.js (对应wmnp环境套件:D:\wmnp3\nodeJs\build\test.build.js)
JavaScript代码
- ({
- appDir:'../../wwwroot/nodeJs/MVC/helloWorld/public/js',
- baseUrl:'test',
- dir:'../../wwwroot/nodeJs/MVC/helloWorld/public/js/test-built',
- paths:{
- jquery:'empty:'
- },
- modules:[
- {
- name:'b'
- },
- {
- name:'c'
- },
- ]
- })
- /**********************************************
- "appDir": "./", /**** 应用根路径 ****
- "dir": "dist", /**** 打包的文件生成到哪个目录
- "optimize": "none", /**** 是否压缩 ****
- ***********************************************/
实例1(对应wmnp环境套件:http://127.0.0.1:3000/test_page)::
JavaScript代码
- /***************************************************************
- require.config(); 等同于 requirejs.config();
- ***************************************************************/
- requirejs.config({
- baseUrl:'/js/test',
- paths:{
- jquery:'../lib/jquery.min',
- hello:'hello',
- afile:'a',
- bfile:'b',
- cfile:'c',
- },
- shim:{
- only:{exports:'only'},
- /***** shim中hello源对应paths模块hello.JS *****/
- hello:{
- /***** 用exports导入当函数,必须换成 init 函数导入多个函数的文件 *****/
- init:function(){
- return{
- uinfos:"liuxinxiu",
- hello1:hello1,
- hello2:hello2
- }
- }
- }
- }
- });
- /******************************************************************************************************
- require和define 都可以加载依赖元素(都是用于加载依赖)
- 1. require 要用于加载类相关JS文件,build后不参与代码合并,所用到的资源只进行压缩,http自动请求其他文件.
- 2. define 真正意义上的模块化处理,load本文件及外文件内的代码片段,build后参与代码合并,http自动请求其他文件.
- ******************************************************************************************************/
- /***********************************************************
- require(['afile','bfile','cfile'],function(a,b,c){
- var x1=require("afile");
- var x2=require("bfile");
- var x3=require("cfile");
- });
- ***************************************************************/
- /**************************************************************
- define(['bfile'],function(b){
- console.log('run c.js :'+b.color+','+b.width);
- });
- ***************************************************************/
- requirejs(["http://code.liuxinxiu.com/php/Interface/getUserInfo.php?Jsoncallback=define"],
- function(data){
- //The data object will be the API response for the
- //JSONP data call.
- console.log(data);
- }
- );
- require(['jquery'],function(){
- /***** 调用后写入你的jq代码 *****/
- $("body").attr("yy","111");
- });
- /******************************************************************************
- require.config();
- 1. shim中exports定义好的函数可以用 (requirejs+define)引入并使用
- 2. shim中init定义好的函数则必须以用 (define)引入并使用
- *************************************************************************/
- requirejs(['only'],function(only){
- only();
- });
- define(['hello'],function(data){
- /***** 定义值直接取,函数直接调用 *****/
- console.log(data.uinfos);
- data.hello2();
- });
实例2(对应wmnp环境套件:http://127.0.0.1:3000/test_load)::
JavaScript代码
- requirejs.config({
- baseUrl:'/js/test',
- paths:{
- "afile":'a?y=1',
- "bfile":'b',
- "cfile":'c',
- "core1":'cores/core1',
- "core2":'cores/core2',
- "util1":'utils/util1',
- "util2":'utils/util2',
- "service1":'services/service1',
- "service2":'services/service2',
- }
- });
- /***************************************
- ****************************************/
- require(['c'],function(){
- //a();
- })
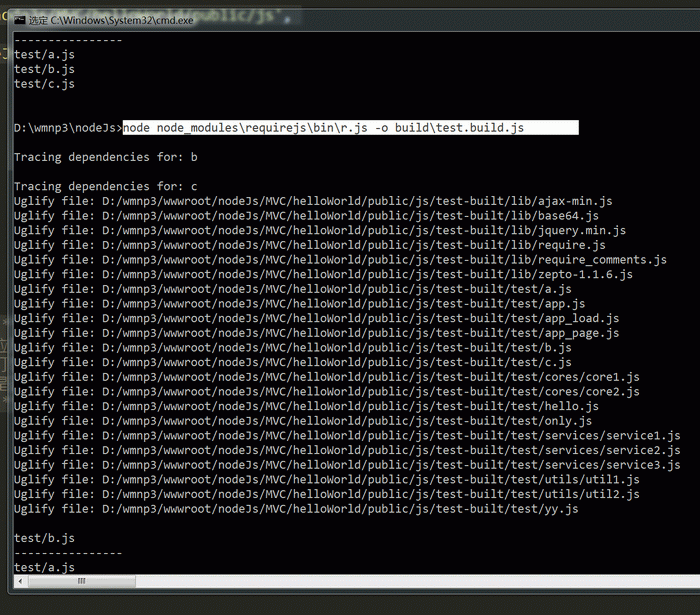
执行(压缩/打包):D:\wmnp3\nodeJs>node node_modules\requirejs\bin\r.js -o build\test.build.js
 Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
[ 2016/05/28 21:40 | by 刘新修 ]
2016/05/28 21:40 | by 刘新修 ]
 2016/05/28 21:40 | by 刘新修 ]
2016/05/28 21:40 | by 刘新修 ]
Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
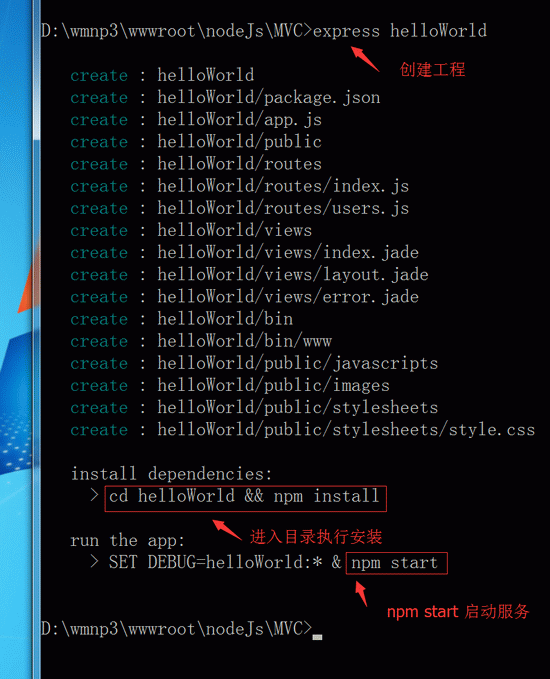
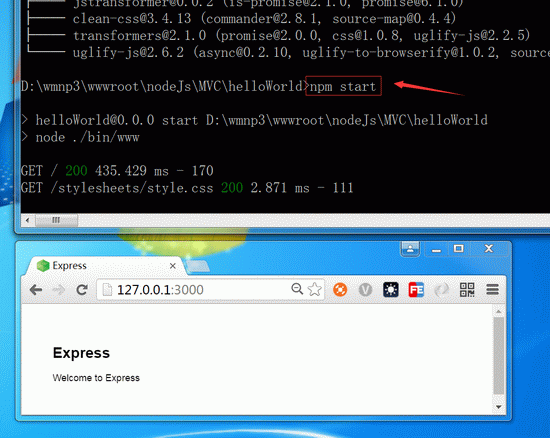
ExpressJS在Node环境上安装( 绿色版Node运行环境套件下载 ):
app.js 代码如下:
JavaScript代码
- /******************************************************
- *************** global modules ******************
- ******************************************************/
- var express=require('express');
- var path=require('path');
- var favicon=require('serve-favicon');
- var logger=require('morgan');
- var cookieParser=require('cookie-parser');
- var bodyParser=require('body-parser');
- var routes=require('./routes/index');
- //var redis=require('./routes/redis');
- var app=express();
- /******************************************************
- *************** view engine setup ******************
- ******************************************************/
- /****************** jade模版 *********************/
- /*******************************************************
- app.set('views',path.join(__dirname,'views/jade/'));
- app.set('view engine','jade'); //jade or ejs
- ********************************************************/
- /****************** ejs模版 *********************/
- app.set('views',path.join(__dirname,'views/ejs/'));
- app.set('view engine','ejs'); //jade or ejs
- /****************** ejs模版 *********************/
- /******************************************************
- ****************** routes setup ********************
- ******************************************************/
- // uncomment after placing your favicon in /public
- //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
- app.use(logger('dev'));
- app.use(bodyParser.json());
- app.use(bodyParser.urlencoded({extended:false}));
- app.use(cookieParser());
- app.use(express.static(path.join(__dirname,'public')));
- app.use('/',routes);
- /****************** routes setup *********************/
- /*******************************************************
- app.use('/redis',redis);
- app.use('/jsonp',routes);
- app.use('/login',routes);
- *************************************************/
- /******************************************************
- ****************** 服务错误处理 ********************
- ******************************************************/
- /***** catch 404 and forward to error handler *****/
- app.use(function(req,res,next){
- var err=new Error('404 Not Found');
- err.status=404;
- next(err);
- });
- // error handlers
- // development error handler
- /***** 通用错误处理程序 *****/
- if(app.get('env')==='development'){
- app.use(function(err,req,res,next){
- res.status(err.status||500);
- res.render('sys/error',{
- message:err.message,
- error:err,
- version:process.version
- });
- });
- }
- // production error handler
- // no stacktraces leaked to user
- app.use(function(err,req,res,next){
- res.status(err.status||500);
- res.render('sys/error',{
- message:err.message,
- error:{}
- });
- });
- /***** 通用错误处理程序 *****/
- module.exports=app;
routes/index.js 代码如下:
JavaScript代码
- /******************************************************
- *************** router *************************
- ******************************************************/
- var express=require('express');
- var router=express.Router();
- var url=require("url"); //解析GET请求
- var query=require("querystring"); //解析POST请求
- /************* GET home page demo *************/
- router.get('/',function(req,res,next){
- res.render('sys/index',{title:'Express'});
- });
- router.get('/jsonp',function(req,res,next){
- res.render('main/jsonp',{
- title:'jsonp'
- });
- });
- router.get('/login',function(req,res,next){
- res.render('main/login',{
- title:'The Entrar-shadow Website',
- fonts:'Member Login',
- username:'Liuxinxiu',
- });
- });
- router.get('/test_load',function(req,res,next){
- var build=req.query.build;
- res.render('test/test_load',{
- title:'build',
- build:build
- });
- });
- router.get('/test_page',function(req,res,next){
- var build=req.query.build;
- res.render('test/test_page',{
- title:'test_page',
- build:build
- });
- });
- /*
- app.get('/jsonp',function(req,res,next){
- res.jsonp({status:'jsonp'});
- });
- */
- /************* 自造Json数据 *************/
- var userData='PHN0eWxlPip7bWFyZ2luOjA7cGFkZGluZzowO31oMXtmb250LXNpemU6MTZweDt0ZXh0LWFsaWduOmNlbnRlcjsgbGluZS1oZWlnaHQ6NDVweDt9Ym9keXtjb2xvcjojMzMzO2ZvbnQtc2l6ZToxNHB4O2ZvbnQtZmFtaWx5OiJNaWNyb3NvZnRZYWhlaSI7YmFja2dyb3VuZDojQjdDQUNDO31kaXZ7Ym9yZGVyOjFweCBzb2xpZCAjNDA1RTdCOyBib3JkZXItYm90dG9tOjA7IHdpZHRoOjk1JTsgbWFyZ2luOjAgYXV0bztiYWNrZ3JvdW5kOiNmZmY7Y29udGVudDoiIjtkaXNwbGF5OnRhYmxlO2NsZWFyOmJvdGh9bGl7bGluZS1oZWlnaHQ6MzVweDtsaXN0LXN0eWxlOm5vbmU7d2lkdGg6MjUlO3RleHQtYWxpZ246Y2VudGVyO2JvcmRlci1ib3R0b206MXB4IHNvbGlkICM0MDVFN0I7ZmxvYXQ6bGVmdDt9PC9zdHlsZT48aDE+5pyA6L+R6aOO5LqR5Lq65ZGY5ZCN5Y2VPC9oMT48ZGl2Pg0KCTx1bD4NCgkJPGxpPumjjua4heaJrDwvbGk+DQoJCTxsaT4xMTAxPC9saT4NCgkJPGxpPjIzPC9saT4NCgkJPGxpPjUyODE5OTExPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuiuuOW/l+mjnjwvbGk+DQoJCTxsaT4xMTAxPC9saT4NCgkJPGxpPjIzPC9saT4NCgkJPGxpPjUyODE5OTExPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7pOeLkOWGsjwvbGk+DQoJCTxsaT4xMTAyPC9saT4NCgkJPGxpPjIxPC9saT4NCgkJPGxpPjUyODE5OTAxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7u+aIkeihjDwvbGk+DQoJCTxsaT4xMTAzPC9saT4NCgkJPGxpPjIyPC9saT4NCgkJPGxpPjUyODE5OTkxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7u+ebiOebiDwvbGk+DQoJCTxsaT4xMTA0PC9saT4NCgkJPGxpPjI0PC9saT4NCgkJPGxpPjUyODE5OTgxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS4nOaWueS4jei0pTwvbGk+DQoJCTxsaT4xMTA1PC9saT4NCgkJPGxpPjI2PC9saT4NCgkJPGxpPjUyODE5OTgxPC9saT4NCgk8L3VsPg0KCTwvZGl2Pg==';
- var dataJson={status:1,message:"这是一个JSONP接口,success!",dataList:userData,JsonArray:[0,1,2,3,4,5]};
- /************* 处理GET请求(jsonp需判断参数单独处理) *************/
- router.get('/API/sendGet/jsonpInfo.do',function(req,res){
- //res.contentType('json');//返回的数据类型
- //res.writeHead(200,{"Content-Type":"text/json"});
- res.setHeader('Content-Type','text/json;charset=UTF-8');
- var params=url.parse(req.url,true).query; //解释url参数部分name=zzl&email=zzl@sina.com
- /**** 获取请求过来的跨域回调函数名称 ****/
- var reqQuery=req.query,Jsoncallback=req.query.Jsoncallback;
- /**** 如果有Jsoncallback的情况 ****/
- if(reqQuery&&Jsoncallback){
- //console.log(params.query.Jsoncallback);
- //res.jsonp({status:200,message:"这是一个JSONP接口",data:[]});
- //res.send(JSON.stringify({status:200,message:"success!这是一个JSONP接口",data:[]}));
- /**** 拼成一个JS字符串 ****/
- var str=Jsoncallback+'('+JSON.stringify(dataJson)+')';
- //res.json(str);
- //res.write(str);
- res.end(str);
- }
- /**** 没有Jsoncallback的情况 ****/
- else{
- res.json({status:200,message:"这是一个JSON接口",data:[]});
- }
- });
- /************* 处理POST请求(Body/x-www-form-urlencoded) **************/
- router.post('/API/sendPost/loginSubmit.do',function(req,res){
- var username=req.body.username;
- var password=req.body.password;
- //console.log(username!='');
- if((username&&password!='')){
- console.log("Username="+username+",password="+password);
- /**********************************************************************************
- /************** JSON.stringify(v) 和 res.json 都是格式数据 ********************/
- /*********************************************************************************
- res.json({status:1,info:"数据提交成功!",username:JSON.stringify(username)});
- /*********************************************************************************/
- res.json({status:1,info:"数据提交成功!",username:username});
- }else{
- res.end("0");
- }
- });
- module.exports=router;
ejs 模版:
XML/HTML代码
- <!DOCTYPE html>
- <html>
- <head>
- <title>test</title>
- <meta charset="utf-8">
- <link type='text/css' href="/css/login/home.css" rel='stylesheet' />
- <meta name="viewport" content="width=device-width, initial-scale=1">
- </head>
- <body>
- <h1>test/build=</h1>
- <%if(1+1===2){%>
- <h1><%= build %></h1>
- <%}%>
- </body>
- <%if(build==null){%>
- <!-- 引入require.js和入口文件||默认开放环境 -->
- <script src="http://localhost:3000/js/lib/require.js" data-main="http://127.0.0.1:3000/js/test/app_page.js"></script>
- <!--<script src="http://localhost:3000/js/test/yy.js"></script>-->
- <%}%>
- <%if(build!=null&&build==1){%>
- <!-- 引入require.js和入口文件||判断参数用于测试build后生产环境版本js -->
- <script src="http://localhost:3000/js/lib/require.js" data-main="http://127.0.0.1:3000/js/test-built/test/app_page.js"></script>
- <%}%>
- </html>