NGINX 413 解决方法
NGINX 413 解决方法
[ 2015/10/14 17:14 | by 刘新修 ]
2015/10/14 17:14 | by 刘新修 ]
 2015/10/14 17:14 | by 刘新修 ]
2015/10/14 17:14 | by 刘新修 ]
413 Request Entity Too Large
NGINX报出413错误是因请求body体上传文件过大导致,修改nginx.conf,在http{} 内部加入以下即可:
client_max_body_size 64M; #body体力最大上传大小,具体多少M根据实际情况填写
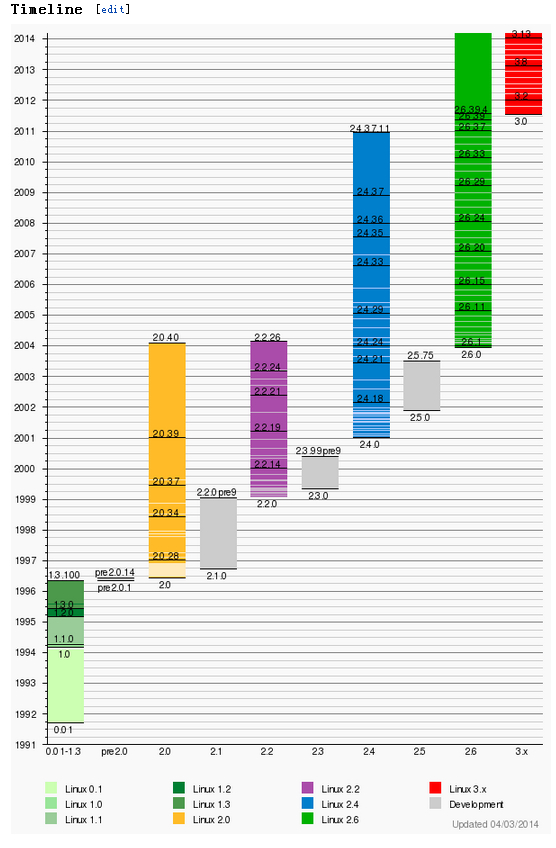
 linux内核升级时间图谱及版本号说明
linux内核升级时间图谱及版本号说明
[ 2015/10/04 17:38 | by 刘新修 ]
2015/10/04 17:38 | by 刘新修 ]
 2015/10/04 17:38 | by 刘新修 ]
2015/10/04 17:38 | by 刘新修 ]
Linux内核使用三种不同的版本编号方式。
. 第一种方式用于1.0版本之前(包括1.0)。
第一个版本是0.01,紧接着是0.02、0.03、0.10、0.11、0.12、0.95、0.96、0.97、0.98、0.99和之后的1.0。
. 第二种方式用于1.0之后到2.6,数字由三部分“A.B.C”,A代表主版本号,B代表次主版本号,C代表较小的末版本号。
只有在内核发生很大变化时(历史上只发生过两次,1994年的1.0,1996年的2.0),A才变化。
可以通过数字B来判断Linux是否稳定,偶数的B代表稳定版,奇数的B代表开发版。C代表一些bug修复,安全更新,新特性和驱动的次数。
以版本2.4.0为例,2代表主版本号,4代表次版本号,0代表改动较小的末版本号。
在版本号中,序号的第二位为偶数的版本表明这是一个可以使用的稳定版本,如2.2.5;
而序号的第二位为奇数的版本一般有一些新的东西加入,是个不一定很稳定的测试版本,如2.3.1。
这样稳定版本来源于上一个测试版升级版本号,而一个稳定版本发展到完全成熟后就不再发展。
. 第三种方式从2004年2.6.0版本开始,使用一种“time-based”的方式。
3.0版本之前,是一种“A.B.C.D”的格式。
七年里,前两个数字A.B即“2.6”保持不变,C随着新版本的发布而增加,D代表一些bug修复,安全更新,添加新特性和驱动的次数。
3.0版本之后是“A.B.C”格式,B随着新版本的发布而增加,C代表一些bug修复,安全更新,新特性和驱动的次数。
第三种方式中不使用偶数代表稳定版,奇数代表开发版这样的命名方式。
举个例子:3.7.0代表的不是开发版,而是稳定版!
 编译安装更新SSH到6.7
编译安装更新SSH到6.7
[ 2015/10/04 14:25 | by 刘新修 ]
2015/10/04 14:25 | by 刘新修 ]
 2015/10/04 14:25 | by 刘新修 ]
2015/10/04 14:25 | by 刘新修 ]
C++代码
- 下载openssh-6.7p1.tar.gz
- wget http://ftp.openbsd.org/pub/OpenBSD/OpenSSH/portable/openssh-6.7p1.tar.gz
- cd openssh-6.7p1/
- 备份ssh配置文件 :
- mv /etc/ssh /etc/ssh.bak
- 查看是否缺包
- rpm -qa | egrep "gcc|make|perl|pam|pam-devel|zlib|zlib-devel"
- 如果有配置yum了的话可以直接yum安装这些包,这样既可以检验是否装了,没装的直接装上。
- yum -y install gcc* make perl pam pam-devel zlib zlib-devel openssl openssl-devel
- 先卸载完旧版本的openssh
- rpm -e `rpm -qa | grep openssh
- 如果configure时出现-- configure: error: *** OpenSSL headers missing - please install first or check config.log ***
- [root@localhost openssh-6.7p1]#
- 解决办法:安装openssl以及openssl-devel
- yum install openssl openssl-devel
- ./configure --prefix=/usr --sysconfdir=/etc/ssh --with-pam --with-zlib --with-md5-passwords
- make
- make install
- 查看最新的版本:
- sshd -v
- 复制启动脚本到/etc/init.d
- cp /home/openssh-6.7p1/contrib/redhat/sshd.init /etc/init.d/sshd
- 加入开机自启
- chkconfig --add sshd
- chkconfig sshd on
- chkconfig --list
- 启动sshd,用start或reload。不要restart,restart 会直接断开连接,而并不会接着启动sshd服务,这时候要通过其他途径进入机器,然后启动sshd服务才行。
- 如果xshell4连接不上,修改配置,使xshell4默认支持:
- vi /etc/ssh/sshd_config
- #x11Forwarding yes
- #UseLogin yes
 LINUX 机器配置整理文章
LINUX 机器配置整理文章
[ 2015/10/01 19:54 | by 刘新修 ]
2015/10/01 19:54 | by 刘新修 ]
 2015/10/01 19:54 | by 刘新修 ]
2015/10/01 19:54 | by 刘新修 ]
系统版本:CentOS-6.4
1. 设置网络及DNS域名解析
vi /etc/sysconfig/network-scripts/ifcfg-eth0
原来的DHCP 更改为: static
尾部添加:
IPADDR=192.168.9.201
NETMASK=255.255.255.0
GATEWAY=192.168.9.9
DNS1=192.168.9.9
DNS2=8.8.8.8
同时也在: vi /etc/resolv.conf
nameserver 192.168.9.9
nameserver 8.8.8.8
之后重启网络(即可):
service network restart
2. 设置服务器向SSH客户端连接会话发送频率和时间
vi /etc/ssh/sshd_config,添加如下两行
ClientAliveInterval 60
ClientAliveCountMax 3
之后重启sshd(即可):
service sshd restart
3. chkconfig 查看自动启动服务列表
***************************************
chkconfig auditd off 关闭所有
***************************************
chkconfig --level 12345 lvm2-monitor off
chkconfig --level 345 netfs off
chkconfig --level 2345 postfix off 对应的是25端口
4. hostname 查看主机名
通过配置文件/etc/sysconfig/network修改。
HOSTNAME=localhost.localdomain
JavaScript代码
- var public=(function(){
- return {
- loadFlg: 0,
- hasUserIconFun:function(){
- console.log("test");
- }
- }
- })();
 学习Javascript闭包(Closure)及JS闭包的深入剖析【原创】
学习Javascript闭包(Closure)及JS闭包的深入剖析【原创】
[ 2015/08/24 17:58 | by 刘新修 ]
2015/08/24 17:58 | by 刘新修 ]
 2015/08/24 17:58 | by 刘新修 ]
2015/08/24 17:58 | by 刘新修 ]
A. 学习Javascript闭包(Closure)
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
第一、变量的作用域
要理解闭包,首先必须理解Javascript特殊的变量作用域。
变量的作用域无非就是两种:全局变量和局部变量。
Javascript语言的特殊之处,就在于函数内部可以直接读取全局变量。
JavaScript代码
- var n=999;
- function f1(){
- alert(n);
- }
- f1(); //999
另一方面,在函数外部自然无法读取函数内的局部变量。
JavaScript代码
- function f1(){
- var n=999;
- }
- alert(n); //error
这里有一个地方需要注意,函数内部声明变量的时候,一定要使用var命令。如果不用的话,你实际上声明了一个全局变量!
JavaScript代码
- function f1(){
- n=999;
- }
- f1();
- alert(n); //999
第二、如何从外部读取局部变量?
出于种种原因,我们有时候需要得到函数内的局部变量。但是,前面已经说过了,正常情况下,这是办不到的,只有通过变通方法才能实现。
那就是在函数的内部,再定义一个函数。
JavaScript代码
- function f1(){
- var n=999;
- function f2(){
- alert(n); // 999
- }
- }
在上面的代码中,函数f2就被包括在函数f1内部,这时f1内部的所有局部变量,对f2都是可见的。但是反过来就不行,f2内部的局部变量,对f1就是不可见的。这就是Javascript语言特有的"链式作用域"结构(chain scope),子对象会一级一级地向上寻找所有父对象的变量。所以,父对象的所有变量,对子对象都是可见的,反之则不成立。
既然f2可以读取f1中的局部变量,那么只要把f2作为返回值,我们不就可以在f1外部读取它的内部变量了吗!
JavaScript代码
- function f1(){
- var n=999;
- function f2(){
- alert(n);
- }
- return f2; //特别注意不要写成 return f2(); !!
- }
- var result=f1();
- result(); //999
三、闭包的概念
上一节代码中的f2函数,就是闭包。
各种专业文献上的"闭包"(closure)定义非常抽象,很难看懂。我的理解是,闭包就是能够读取其他函数内部变量的函数。
由于在Javascript语言中,只有函数内部的子函数才能读取局部变量,因此可以把闭包简单理解成"定义在一个函数内部的函数"。
所以,在本质上,闭包就是将函数内部和函数外部连接起来的一座桥梁。
B. 关于JS闭包调用、闭包取值的常见例子
只是一个通俗易懂的总结,希望对大家理解JS闭包有所帮助。
案例一:
JavaScript代码
- var b=20;
- function aa(){
- //var b=10; //如果子函数取不到就找window
- return function(){
- b++;
- console.log(b);
- }
- };
- aa()();
- function test(){
- return function(){alert("不作死就不会死!")}
- };
- test()();
// test()(); 第一个括号执行test函数返回子函数,第二个括号执行test返回的函数
备注:为什么后边还要加一个括号?以前我直接test()这样调用,但是没有弹出结果,也没有保存,注意一定要之后在加括号,否则不会返回子函数的内容!
JavaScript代码
- function a(){
- var i=0;
- function b(){
- console.log(++i);
- }
- return b; //返回b函数本身的内容,不能写成 return b() 这样就直接执行了
- }
- a()();
这段代码有两个特点:
1. 函数b嵌套在函数a的内部;
2. 函数a返回函数b的内容;
当调用执行: var c=a();c(); 实际上就创建了一个闭包,为什么呢?因为函数a外部变量引用了内部函数b,也就是说:
当函数a的内部函数b被a外部的变量引用时,就创建了一个闭包。
如果你不想用两个括号引用:a()(); 还有2种方法,如下:
1. 定义一个变量接受子函数的返回值,在执行变量所在函数 var c=a();c();
2. 让子函数自执行调用:
JavaScript代码
- function aa(){
- var x=10;
- (function bb(){
- x++;
- console.log(x);
- })();
- };
- console.log(aa());
B.关于闭包中出现的this 深度剖析
1. 必须了解下作用域的概念,父级作用域的变量可以被子集作用域直接访问,如果子集作用域中没有找到变量,那么会顺着作用域链逐层上爬,直到找到为止。
2. 函数闭包和this没有直接的关系,只有对类用new创建实例对象时this才有意义,不用new的话,this就只是等于windows对象
JavaScript代码
- var name="The Windows";
- var soho="The Soho";
- var para="The Para";
- var vars="The Vars";
- function object(){
- this.name="My Object";
- //this.para="My Para"; //公共变量para先找this.para="My para" 如果没有定义就找window的The para
- this.soho="My Soho";
- this.getNameFunc=function(){
- //var soho="My GetNameSoho"; //先找当前定义的局部变量,如找不到就找上一层,都没有就找window 的变量
- console.log("soho2:"+soho+" this.name2:"+this.name); //soho2:My Soho this.name2:My Object
- return function(){
- this.name="My NO-NameFunc";
- console.log("this.name3:"+this.name+" this.vars3:"+this.vars); //this.name3:My NO-NameFunc this.vars3:The Vars
- return this.name; //My NO-NameFunc
- };
- }
- console.log("name1:"+name+" this.name1:"+this.name+" para:"+para); //name1:My Object this.name1:My Object para:The Para
- return getNameFunc;
- }
- //alert(object()()());
- console.log(object()()());
 深入理解javascript原型和闭包(10)——this
深入理解javascript原型和闭包(10)——this
[ 2015/08/24 14:08 | by 刘新修 ]
2015/08/24 14:08 | by 刘新修 ]
 2015/08/24 14:08 | by 刘新修 ]
2015/08/24 14:08 | by 刘新修 ]
其实,this的取值,分四种情况。我们来挨个看一下。
在此再强调一遍一个非常重要的知识点:在函数中this到底取何值,是在函数真正被调用执行的时候确定的,函数定义的时候确定不了。因为this的取值是执行上下文环境的一部分,每次调用函数,都会产生一个新的执行上下文环境。
情况1:构造函数
所谓构造函数就是用来new对象的函数。其实严格来说,所有的函数都可以new一个对象,但是有些函数的定义是为了new一个对象,而有些函数则不是。另外注意,构造函数的函数名第一个字母大写(规则约定)。例如:Object、Array、Function等。
JavaScript代码
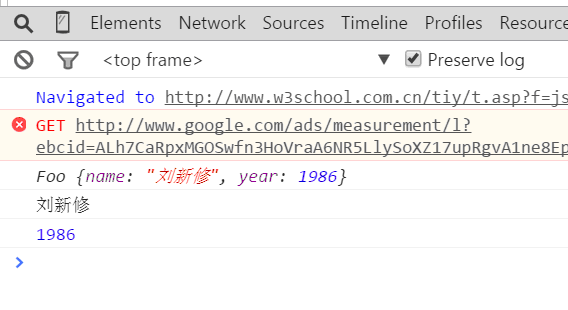
- function Foo(){
- this.name="刘新修";
- this.year=1986;
- console.log(this); //Foo {name: "刘新修", year: 1986}
- }
- var f1=new Foo();
- console.log(f1.name); //刘新修
- console.log(f1.year); //1986
注意,以上仅限new Foo()的情况,即Foo函数作为构造函数的情况。如果直接调用Foo函数,而不是new Foo(),情况就大不一样了, 那就是普通函数调用了:
JavaScript代码
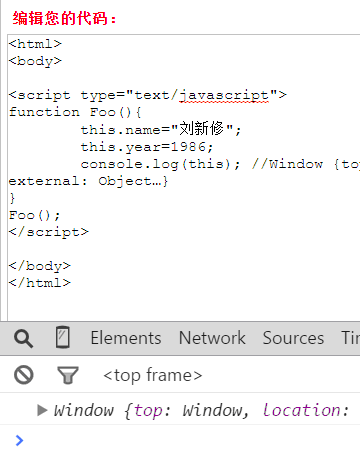
- function Foo(){
- this.name="刘新修";
- this.year=1986;
- console.log(this); //Window {top: Window, location: Location, document: document, window: Window, external: Object…}
- }
- Foo();
这种情况下this就是window,个人总结:this就是就近原则,谁近就是谁,不然就是window,另外有关于闭包的两个demo同时也便于大家理解this 代码如下:
****************************************************************************************************************
代码片段一:
JavaScript代码
- var name="The Window";
- var object={
- name:"My Object",
- getNameFunc:function(){
- return function(){
- return this.name;
- };
- }
- };
- alert(object.getNameFunc()()); //返回The Window
代码片段二:
JavaScript代码
- var name="The Window";
- var object={
- name:"My Object",
- getNameFunc:function(){
- var that=this;
- return function(){
- return that.name;
- };
- }
- };
- //alert(object.getNameFunc()()); //返回My Object 注:因为var that=this; 声明的为私有变量
- console.log((object.getNameFunc()())); //返回My Object 注:因为var that=this; 声明的为私有变量
**********************************************************************************************************************
情况2:函数作为对象的一个属性
如果函数作为对象的一个属性时,并且作为对象的一个属性被调用时,函数中的this指向该对象。
JavaScript代码
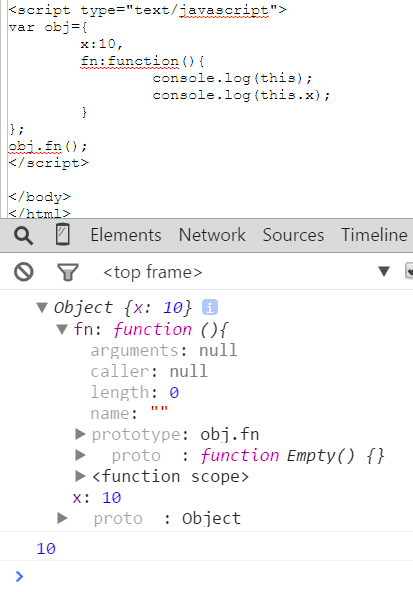
- var obj={
- x:10,
- fn:function(){
- console.log(this); //object {fu:function,x:10}
- console.log(this.x); //10
- }
- };
- obj.fn();
以上代码中,fn不仅作为一个对象的一个属性,而且的确是作为对象的一个属性被调用。结果this就是obj对象。
注意,如果fn函数不作为obj的一个属性被调用,会是什么结果呢?
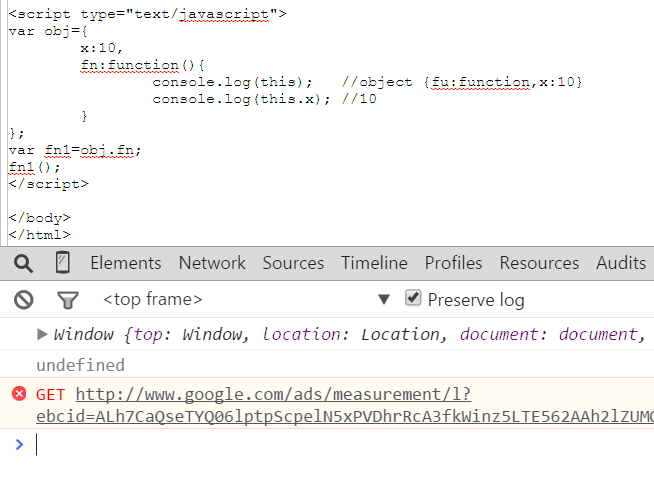
JavaScript代码
- var obj={
- x:10,
- fn:function(){
- console.log(this); //Window {top: Window, location: Location, document: document, window: Window, external: Object…}
- console.log(this.x); //如果this是window那this.x 自然就是 undefined
- }
- };
- var fn1=obj.fn;
- fn1();
情况3:函数用call或者apply调用
当一个函数被call和apply调用时,this的值就取传入的对象的值。至于call和apply如何使用,不会的朋友可以去查查其他资料,本系列教程不做讲解。
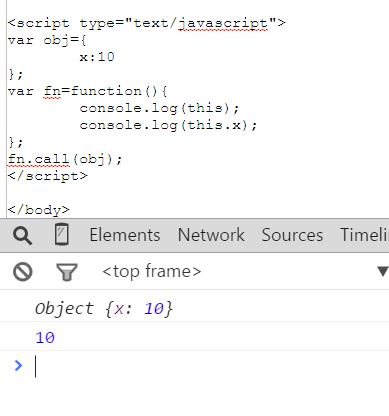
JavaScript代码
- var obj={
- x:10
- };
- var fn=function(){
- console.log(this); //Object {x: 10}
- console.log(this.x); //10
- };
- fn.call(obj);
情况4:全局 & 调用普通函数
在全局环境下,this永远是window,这个应该没有非议。
JavaScript代码
- console.log(this===window); //true
普通函数在调用时,其中的this全部都指向window 如下:
JavaScript代码
- var x=10;
- var fn=function(){
- console.log(this); //window
- console.log(this.x); //10
- };
- fn();
以上代码很好理解,如果函数里套子函数this仍然指向window 如下:
JavaScript代码
- var x=10;
- var obj={
- x:10,
- fn:function(){
- function f(){
- console.log(this); //window
- console.log(this.x); //10
- };
- f();
- }
- };
- obj.fn();
除非用局部变量 var that=this; 重新定义this 这时候的that 变量只能在函数内部调用,如下:
JavaScript代码
- var name="The Window";
- var object={
- name:"My Object",
- getNameFunc:function(){
- var that=this;
- console.log(that); //Object {name: "My Object"}
- console.log(this.name); //My Object
- }
- };
- object.getNameFunc();
 js中(function(){…})()立即执行函数写法理解
js中(function(){…})()立即执行函数写法理解
[ 2015/08/24 12:59 | by 刘新修 ]
2015/08/24 12:59 | by 刘新修 ]
 2015/08/24 12:59 | by 刘新修 ]
2015/08/24 12:59 | by 刘新修 ]
javascript和其他编程语言相比比较随意,所以javascript代码中充满各种奇葩的写法,有时雾里看花,当然,能理解各型各色的写法也是对javascript语言特性更进一步的深入理解。
( function(){…} )()和( function (){…} () )是两种javascript立即执行函数的常见写法,最初我以为是一个括号包裹匿名函数,再在后面加个括号调用函数,最后达到函数定义后立即执行的目的,后来发现加括号的原因并非如此。要理解立即执行函数,需要先理解一些函数的基本概念。
函数声明、函数表达式、匿名函数
函数声明:function fnName () {…};使用function关键字声明一个函数,再指定一个函数名,叫函数声明。
函数表达式 var fnName = function () {…};使用function关键字声明一个函数,但未给函数命名,最后将匿名函数赋予一个变量,叫函数表达式,这是最常见的函数表达式语法形式。
匿名函数:function () {}; 使用function关键字声明一个函数,但未给函数命名,所以叫匿名函数,匿名函数属于函数表达式,匿名函数有很多作用,赋予一个变量则创建函数,赋予一个事件则成为事件处理程序或创建闭包等等。
函数声明和函数表达式不同之处在于,一、Javascript引擎在解析javascript代码时会‘函数声明提升’(Function declaration Hoisting)当前执行环境(作用域)上的函数声明,而函数表达式必须等到Javascirtp引擎执行到它所在行时,才会从上而下一行一行地解析函数表达式,二、函数表达式后面可以加括号立即调用该函数,函数声明不可以,只能以fnName()形式调用 。以下是两者差别的两个例子。
JavaScript代码
- fnName();
- function fnName(){
- ...
- }
- //正常,因为‘提升’了函数声明,函数调用可在函数声明之前
- fnName();
- var fnName=function(){
- ...
- }
- //报错,变量fnName还未保存对函数的引用,函数调用必须在函数表达式之后
- var fnName=function(){
- alert('Hello World');
- }();
- //函数表达式后面加括号,当javascript引擎解析到此处时能立即调用函数
- function fnName(){
- alert('Hello World');
- }();
- //不会报错,但是javascript引擎只解析函数声明,忽略后面的括号,函数声明不会被调用
- function(){
- console.log('Hello World');
- }();
- //语法错误,虽然匿名函数属于函数表达式,但是未进行赋值操作,
- //所以javascript引擎将开头的function关键字当做函数声明,报错:要求需要一个函数名
在理解了一些函数基本概念后,回头看看( function(){…} )()和( function (){…} () )这两种立即执行函数的写法,最初我以为是一个括号包裹匿名函数,并后面加个括号立即调用函数,当时不知道为什么要加括号,后来明白,要在函数体后面加括号就能立即调用,则这个函数必须是函数表达式,不能是函数声明。
JavaScript代码
- (function(a){
- console.log(a); //firebug输出123,使用()运算符
- })(123);
- (function(a){
- console.log(a); //firebug输出1234,使用()运算符
- }(1234));
- !function(a){
- console.log(a); //firebug输出12345,使用!运算符
- }(12345);
- +function(a){
- console.log(a); //firebug输出123456,使用+运算符
- }(123456);
- -function(a){
- console.log(a); //firebug输出1234567,使用-运算符
- }(1234567);
- var fn=function(a){
- console.log(a); //firebug输出12345678,使用=运算符
- }(12345678)
可以看到输出结果,在function前面加!、+、 -甚至是逗号等到都可以起到函数定义后立即执行的效果,而()、!、+、-、=等运算符,都将函数声明转换成函数表达式,消除了javascript引擎识别函数表达式和函数声明的歧义,告诉javascript引擎这是一个函数表达式,不是函数声明,可以在后面加括号,并立即执行函数的代码。
加括号是最安全的做法,因为!、+、-等运算符还会和函数的返回值进行运算,有时造成不必要的麻烦。
不过这样的写法有什么用呢?
javascript中没用私有作用域的概念,如果在多人开发的项目上,你在全局或局部作用域中声明了一些变量,可能会被其他人不小心用同名的变量给覆盖掉,根据javascript函数作用域链的特性,可以使用这种技术可以模仿一个私有作用域,用匿名函数作为一个“容器”,“容器”内部可以访问外部的变量,而外部环境不能访问“容器”内部的变量,所以( function(){…} )()内部定义的变量不会和外部的变量发生冲突,俗称“匿名包裹器”或“命名空间”。
JQuery使用的就是这种方法,将JQuery代码包裹在( function (window,undefined){…jquery代码…} (window)中,在全局作用域中调用JQuery代码时,可以达到保护JQuery内部变量的作用。
 创建Xfile软连接指向目标目录
创建Xfile软连接指向目标目录
[ 2015/08/19 10:19 | by 刘新修 ]
2015/08/19 10:19 | by 刘新修 ]
 2015/08/19 10:19 | by 刘新修 ]
2015/08/19 10:19 | by 刘新修 ]
C#代码
- rm -rf /www/youyuan.com.1/htdocs/xfile
- sudo ln -s /opt/xfile /www/youyuan.com.1/htdocs/xfile
 数组转字符串&&字符串转数组
数组转字符串&&字符串转数组
[ 2015/08/06 16:10 | by 刘新修 ]
2015/08/06 16:10 | by 刘新修 ]
 2015/08/06 16:10 | by 刘新修 ]
2015/08/06 16:10 | by 刘新修 ]
熟悉js的朋友很多都遇到过js的数组与字符串相互转换的情况,本文就此作一简单介绍,示例如下:
一、数组转字符串
需要将数组元素用某个字符连接成字符串,示例代码如下:
1 2 3 | var a, b;a = new Array(0,1,2,3,4);b = a.join("-"); |
二、字符串转数组
实现方法为将字符串按某个字符切割成若干个字符串,并以数组形式返回,示例代码如下:
1 2 | var s = "abc,abcd,aaa";ss = s.split(",");// 在每个逗号(,)处进行分解。 |