CorelDraw Graphic Suite X6 官方简体中文版ISO+注册机+截图激活说明
CorelDraw Graphic Suite X6 官方简体中文版ISO+注册机+截图激活说明
 2013/05/13 00:38 | by 刘新修 ]
2013/05/13 00:38 | by 刘新修 ]
当您灵感迸发、创意如泉涌时,CorelDRAW Graphics Suite X6 可以为您提供获得一流效果所需的速度和控制力。通过提供专为优化您的工作流程而设计的快捷方式,强大的图形设计工具可为您每天节省时间。
为 CorelDRAW Graphics Suite X6 的设计能力而欢呼吧,它向您提供内容丰富的图像和字体、专业图形设计工具、照片编辑功能以及网站设计软件。此外,通过 64 位支持而全面提升的速度使您能够快速处理大型文件和图像。秀出您独特的设计风格!
- CorelDRAW X6直观的矢量插图和页面布局应用程序
- Corel PHOTO-PAINT X6专业的图像编辑应用程序
- Corel PowerTRACE X6精确的位图到矢量描摹工具
- Corel PHOTO-PAINT 和 Corel CONNECT 之间进行共享。
- 新增功能!搜索功能使您能够通过在搜索框中输入 Web 地址,即可从客户的网站立即提取图像。Corel CONNECT 可立即从网站收集所有具有 HTML <img> 标签的定义图像。Corel CONNECT 还可以根据搜索术语或文件夹路径,从您的 PC、网络或其他网络资源搜索内容。
- 新增功能!相关学习资源找到顺利入门和自信地进行设计所需的一切丰富学习工具,包括宝贵的视频教程、配有视频和技巧提示的提示泊坞窗、专家见解以及能够启发灵感的指导手册。
- 新增功能和增强功能!高价值的数字内容利用宝贵的内容进行设计,这些内容包括 10,000 张剪贴画图像、1,000 张高质量免版税照片、1,000 种专业字体,1,000 种 OpenType 字体(包括顶级字体,比如 Helvetica)、350 种专业设计模板、2,000 个车辆模板以及 800 个图文框和图样。
- 增强功能!提示泊坞窗可查看交互式提示,包括视频提示,这些提示可使您快速入门,并提供有关此套件中强大工具的详细步骤说明。
- 专业设计模板可从 350 个专业设计模板以及 2,000 个车辆模板中进行选择,这些模板让您能够立即开始设计各种类型的创意作品,从名片和传单到 Web 图形和销售宣传材料。
Corel PHOTO-PAINT X6通过一个强大的照片编辑工具丰富您的照片,该工具可提供令人激动的照片效果,比如振动、灰度和照片过滤器,而且此编辑工具支持超过 300 个相机型号的 RAW 格式,向您提供更高的灵活性和对最终照片的更大艺术控制力。Corel PHOTO-PAINT X6 还包含:
- 新增功能!Smart Carver 工具 - 从照片中切割掉不想要的区域
- 图像调整选项卡 - 在单个选项卡中调整和控制所有照片选项
- 照片润色 - 移除图像中的缺陷,并实时查看改进的照片
- 柱状图反馈 - 在调整图像色调、应用效果或处理 RAW 相机文件的同时预览更改并立即比较效果
- 专色通道 - 创建并修改包含专色的图像
- 剪切实验室 - 从图片背景消除图片元素,并保留图片精细细节
新增的造型工具提供了用于优化矢量对象的创新选项,例如,涂抹对象、添加转动效果、使用吸引工具以及使用排斥工具。
新增功能!形状工具另外引入了四种造型工具,它们为矢量对象的优化提供了新增的创新选项。新增“涂抹”工具可用于通过拖动对象轮廓为对象造型,“转动”工具用于向对象应用转动效果,“吸引”和“排斥”工具用于通过吸引或推开节点为曲线造型。
新增功能!手绘选择工具该新增工具可通过给予您更大的对象选择和变换控制力,帮助您节省时间。“手绘选择”工具使您能够在要选择的对象或形状周围拖动手绘选取框,这对曲线对象和非线性形状的选取尤其有帮助。
新增功能!创建剪裁遮罩可以对一组对象应用剪裁遮罩,而无需逐一修改该组中的各个对象。
新增功能!传递合并模式在向 Corel PHOTO-PAINT X6 中的组应用透镜或效果时获得更大控制力。
自信地准备输出在您的设计上进行最后润色后,下一个步骤是输出您的项目,将文件上传到打印机或共享您的文件。CorelDRAW Graphics Suite X6 提供大量的介质和文件支持选项,使您能够将作品输出到几乎任何介质。
扩展功能!应用程序兼容性通过了解您的设计能与最新版本的 Adobe Illustrator、Adobe Photoshop 和 Adobe Acrobat 文件相兼容,扩展项目的使用范围。
收集用于输出选项通过“收集用于输出”选项可轻松收集字体、颜色预置文件及其他文件信息等项目资产,让您能够更轻松地通过打印服务提供商共享您的作品。
文件共享和支持可随时随地重新设计和共享您的作品,因为它支持超过 100 种文件格式,包括 AI、PSD、PDF、JPG、PNG、EPS、TIFF 和 DOCX
导出对话框使用“导出”对话框为打印件或 Web 输出自定义颜色预置文件、文件类型和文件大小
介质选项可输出到广泛的介质,包括标牌、传单、名片、Web 标题、网站、印刷广告、宣传册、广告标牌、数码标牌以及 Web 图形等!
可为每个项目动态创建一个自定义调色板。
颜色管理引擎可控制不同介质之间的颜色一致性,并为每个文档生成不同的调色板。颜色管理引擎可带来更佳的颜色精确度,而且支持来自 PANTONE 的新颜色预置文件。在打印前就知道颜色准确无误,从而最大限度地减小碳排放量和高昂的重复打印费用。
- 自定义调色板 - 可访问以前使用过的颜色,以便为新设计创建和保存颜色
- 原色模式 - 可在导出时控制文档的默认颜色模式,包括默认的调色板(RGB 或 CMYK)
- 文档颜色设置 - 调整仅适用于当前文档的颜色设置
- PANTONE 颜色预置文件 - 借助来自 PANTONE 的最新颜色预置文件,查看精确和分步骤的颜色显示,包括Fashion+Home 和PANTONE Goe 系统
- 十六进制颜色支持 - 通过使用颜色的十六进制值选择颜色,并从多个位置查看十六进制颜色值
CorelDRAW Graphics Suite X6 是值得您信赖的图形设计软件。
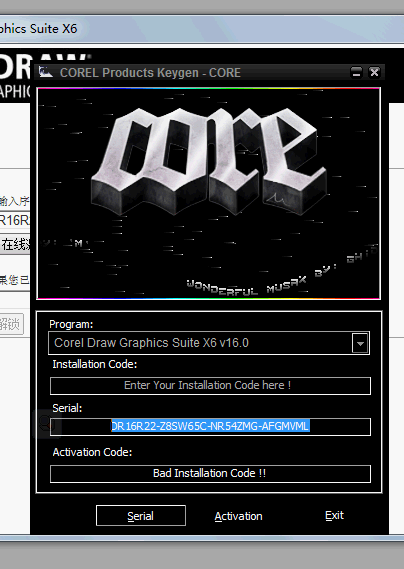
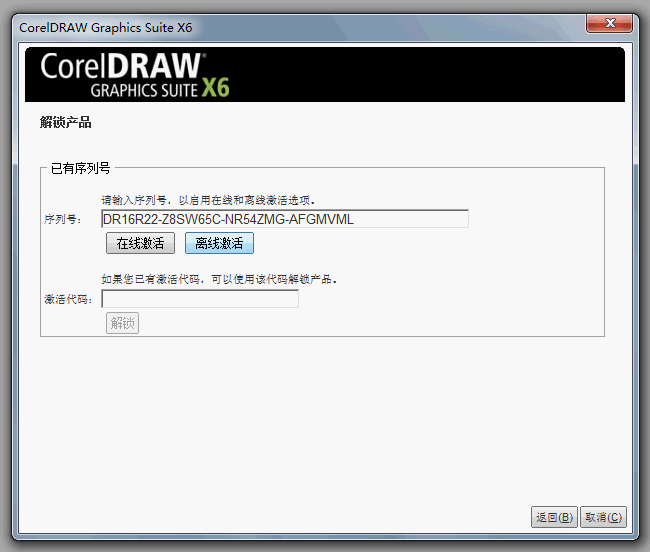
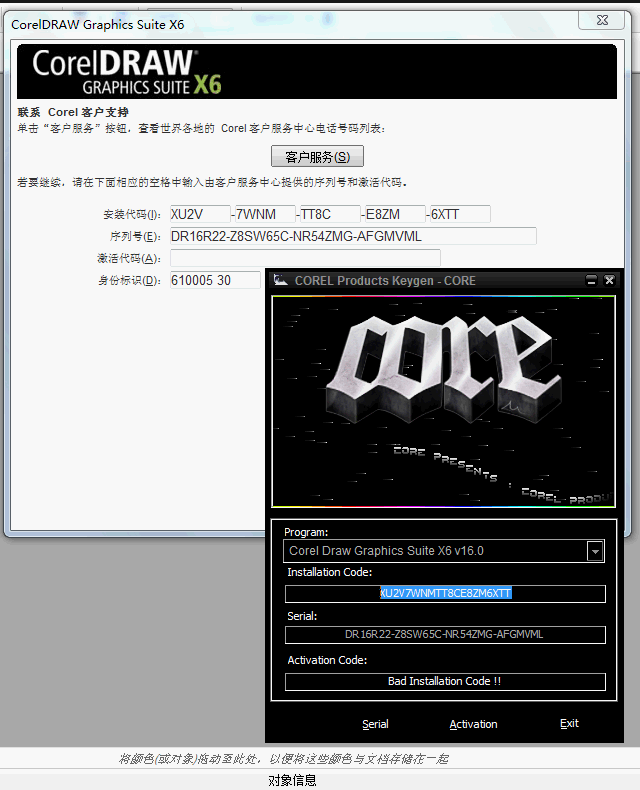
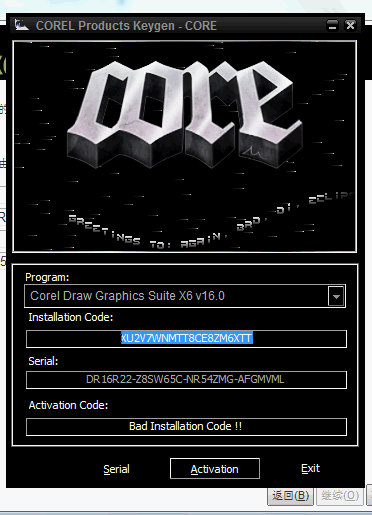
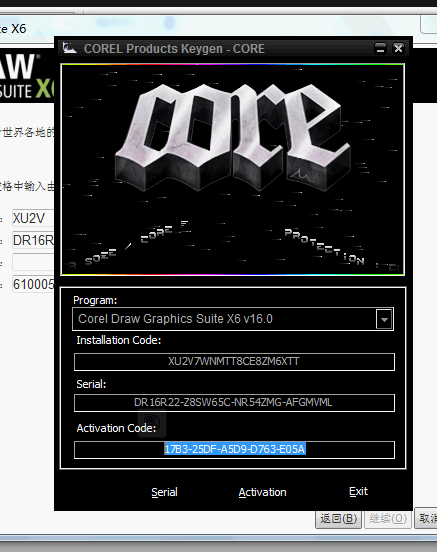
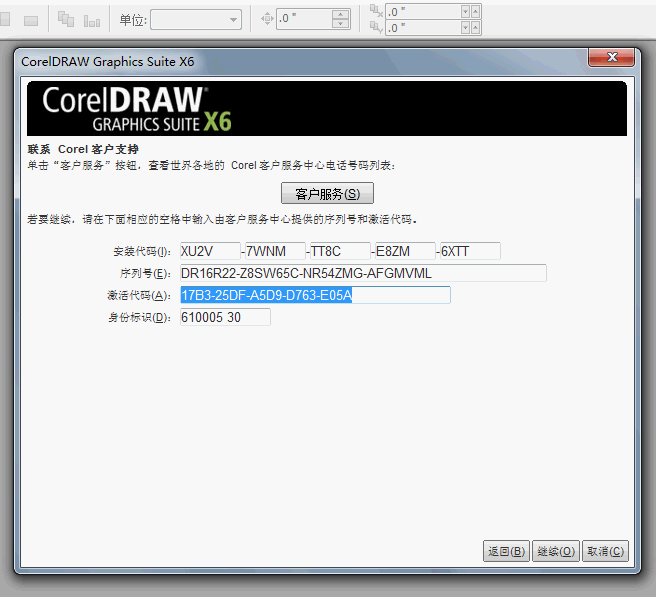
截图注册激活步骤说明:先选择试用安装!
菜单栏点击“帮助”中的“关于CorelDraw会员资格”
选择“离线激活”离线激活为灰色的请删除序列号中一两个数再手动输入即可点击!
将安装代码输入到注册机第二栏中,点击注册机中间的按钮生成激活代码。【蓝色已经选中的部分】
同样“继续”按钮为灰色的请请删除激活代码中一两个数再手动输入即可点击!
 win7 系统32位和64位有什么区别
win7 系统32位和64位有什么区别
 2013/05/12 17:38 | by 刘新修 ]
2013/05/12 17:38 | by 刘新修 ]
第一,设计初衷不同。64位操作系统的设计初衷是:满足机械设计和分析、三维动画、视频编辑和创作,以及科学计算和高性能计算应用程序等领域中需要大量内存和浮点性能的客户需求。换句简明的话说就是:它们是高科技人员使用本行业特殊软件的运行平台。而32位操作系统是为普通用户设计的。
第二,要求配置不同。64位操作系统只能安装在64位电脑上(CPU必须是64位的)。同时需要安装64位常用软件以发挥64位(x64)的最佳性能。32位操作系统则可以安装在32位(32位CPU)或64位(64位CPU)电脑上。当然,32位操作系统安装在64位电脑上,其硬件恰似“大马拉小车”:64位效能就会大打折扣。
第三,运算速度不同。64位CPU GPRs(General-Purpose Registers,通用寄存器)的数据宽度为64位,64位指令集可以运行64位数据指令,也就是说处理器一次可提取64位数据(只要两个指令,一次提取8个字节的数据),比32位(需要四个指令,一次提取4个字节的数据)提高了一倍,理论上性能会相应提升1倍。
第四,寻址能力不同。64位处理器的优势还体现在系统对内存的控制上。由于地址使用的是特殊的整数,因此一个ALU(算术逻辑运算器)和寄存器可以处理更大的整数,也就是更大的地址。比如,Windows Vista x64 Edition支持多达128 GB的内存和多达16 TB的虚拟内存,而32位CPU和操作系统最大只可支持4G内存。
第五,软件普及不同。目前,64位常用软件比32位常用软件,要少得多的多。道理很简单:使用64位操作系统的用户相对较少。因此,软件开发商必须考虑“投入产出比”,将有限资金投入到更多使用群体的软件之中。这也是为什么64位软件价格相对昂贵的重要原因(将成本摊入较少的发售之中)。
总而言之,Microsoft Windows 64位操作系统,必须“上”靠64位主机硬件的支撑,“下”靠64位常用软件的协助,才能将64位的优势发挥到极致,“三位一体”缺一不可(道理很简单:操作系统只是承上启下的运行平台)。至于64位电脑可以安装32位操作系统,64位操作系统可以安装32位软件,那是设计上的“向下兼容”,不是64位设计初衷的本来含义(如上所述)。===========================================================================================32位操作系统针对的32位的CPU设计。
64位操作系统针对的64位的CPU设计。操作系统只是硬件和应用软件中间的一个平台。
我们的CPU从原来的8位,16位,到现在的32位和64位。
cpu处理计算的时候“数据”和“指令”是不同对待的。
8位的CPU,一次只能处理一个8位的“数据”或者一个8位的"指令"。比如'00001101'.
又比如:“+1”这个运算,你要先指示CPU做“+”,完成后再输入“1”数据给CPU。
8位的CPU优点是设计简单,处理速度比较快。
缺点就是:软件设计复杂,繁琐。不利于计算机的发展。
后来推出了16位的CPU,我们就可以一次处理两个字节(16位)的数据了,比如“加1”这个命令。“加”是一个指令,占用8个位,余下的8位我们可以存放数据“1”了。
32位的CPU就更加方便了,我们就可以一次处理一个a=a+b这样的命令了。
====================================================================
优点:简化了软件设计的复杂度
缺点:硬件设计更加复杂,计算速度下降。
====================================================================
一般来讲32位的CPU对于我们来讲是最理性的CPU,对于软件开发来讲足够了。
*************************************************************************************************************
但是2的32次方 = 4294967296bit = 4G左右
很显然32位CPU只有4G左右的内存寻址空间,对于一些服务器来讲4G的内存的远远不够的了。我们需要更加大的内存寻址空间的话就需要对CPU进升级。64位CPU就这样诞生了。64位CPU的内存寻址空间是多少你算算看!呵呵。
2的64次方(理论上)。
但是现在的AMD和Inter的64位CPU并不是真正意义上的64CPU,只是进行了部分64位的改进,比如64位的内存寻址等。
要是真的全部都是64位的了,那么现在市场上的软件将全部被淘汰不能使用了~呵呵,想像一下会是什么样子。
64位的操作系统针对64位CPU设计的,增加了一些64位的指令,但还是和32兼容的。对于我们普通用户来讲64位系统意义不大
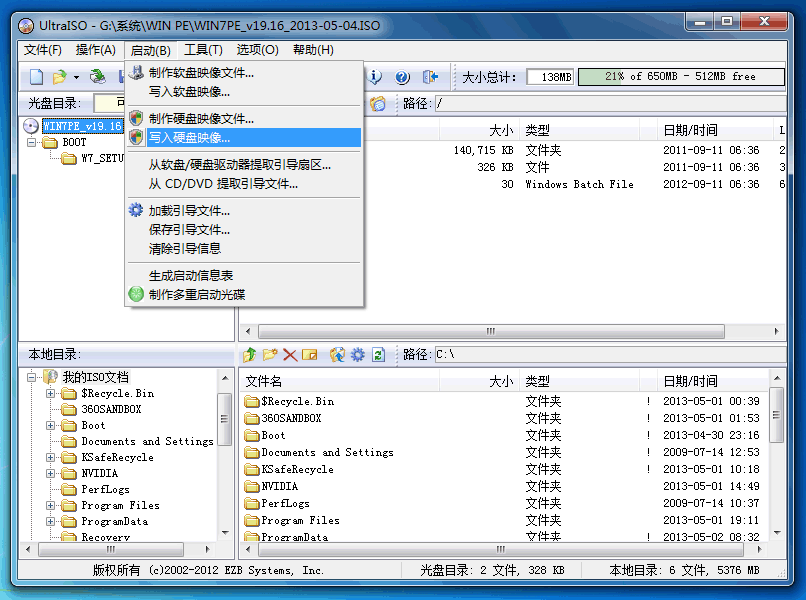
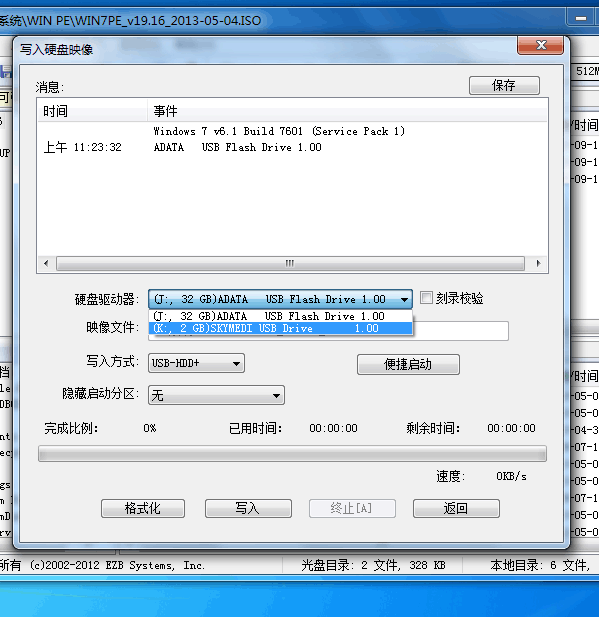
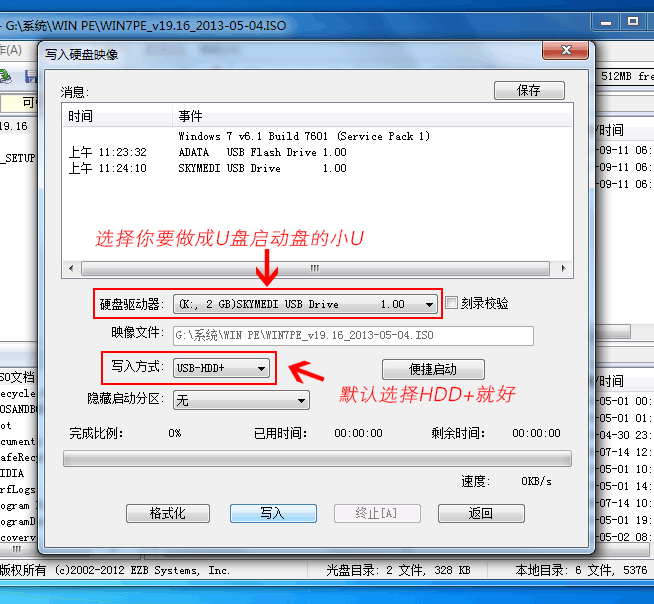
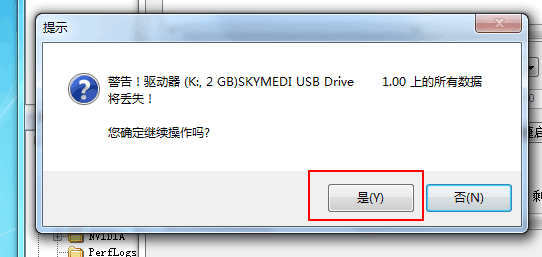
 UltraISO制作WinPE U盘启动盘【图文教程】
UltraISO制作WinPE U盘启动盘【图文教程】
 2013/05/04 11:49 | by 刘新修 ]
2013/05/04 11:49 | by 刘新修 ]
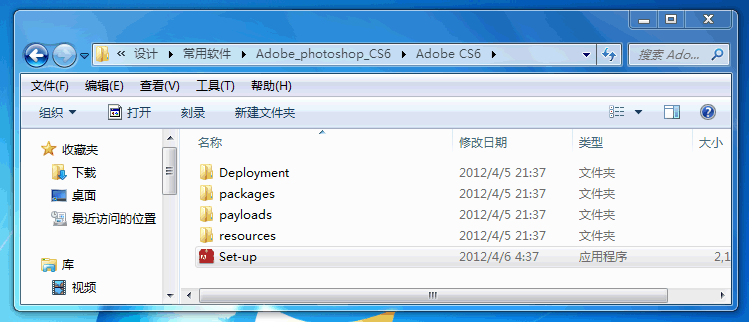
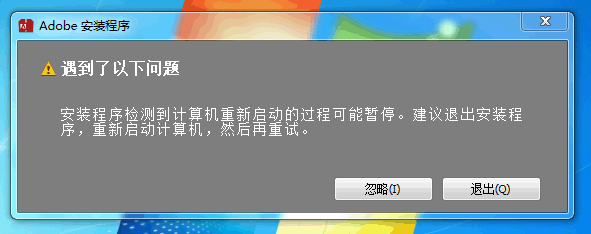
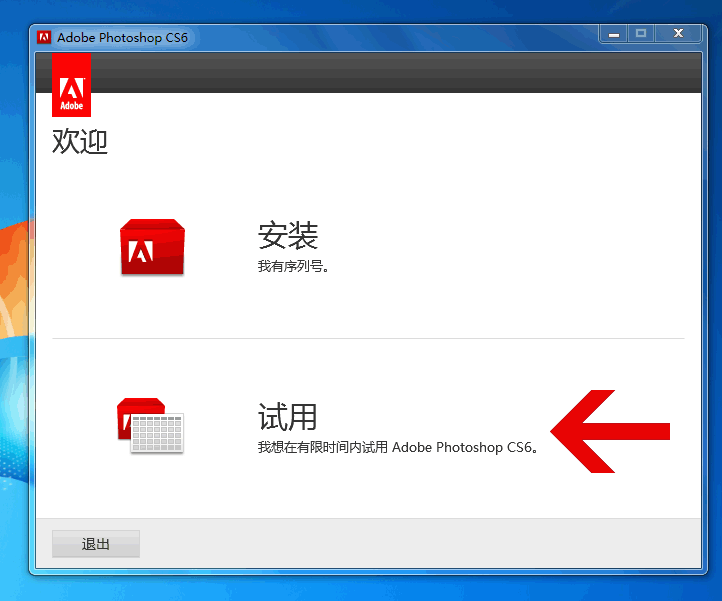
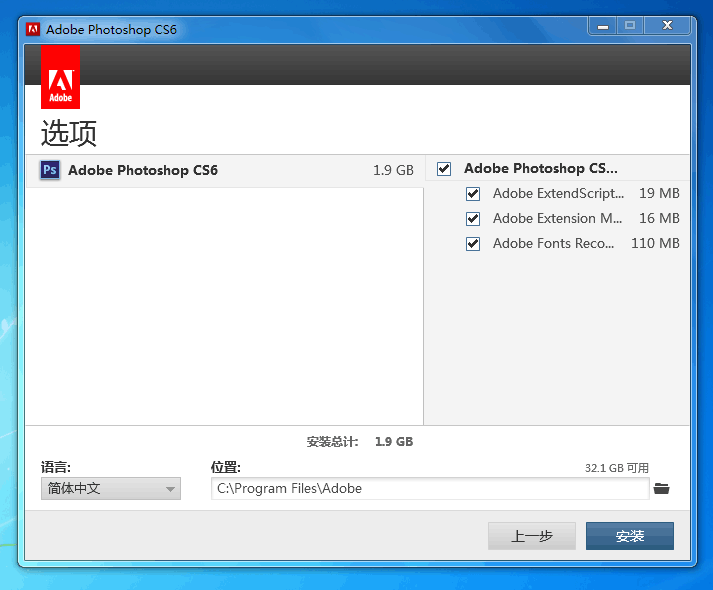
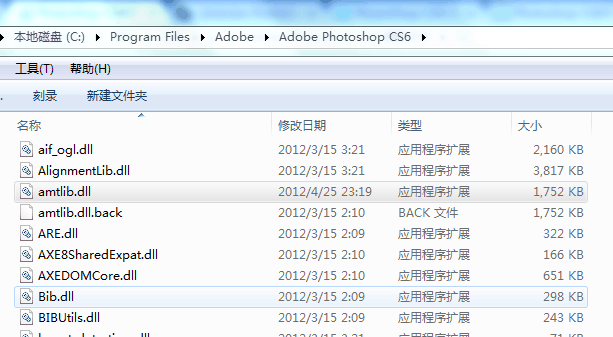
 PhotoshopCS6 安装图解说明
PhotoshopCS6 安装图解说明
 2013/05/03 20:32 | by 刘新修 ]
2013/05/03 20:32 | by 刘新修 ]
PhotoshopCS6出来有一段时间了~这款图像处理软件深受广大平面设计人员跟电脑美术爱好者的喜爱~从中可以看到这款图像处理工具是相当不错的~当然,我们要使用的时候或多或少总会遇到一些问题,这里要说的就是最新版Photoshop CS6的详细安装方法(含32位、64位)跟破解激活~
 FCKeditor,fckconfig.js【配置中文说明】
FCKeditor,fckconfig.js【配置中文说明】
 2012/09/10 13:04 | by 刘新修 ]
2012/09/10 13:04 | by 刘新修 ]
FCKeditor设置文件 "fckconfig.js"
FCKConfig.CustomConfigurationsPath = '' ; // 自定义配置文件路径和名称
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css'; // 编辑区的样式表文件
FCKConfig.EditorAreaStyles = '' ; // 编辑区的样式表风格
FCKConfig.ToolbarComboPreviewCSS =''; //工具栏预览CSS
FCKConfig.DocType = '' ;//文档类型
FCKConfig.BaseHref = ''; // 相对链接的基地址
FCKConfig.FullPage = false ; //是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
FCKConfig.StartupShowBlocks = false ;//决定是否启用"显示模块"
FCKConfig.Debug = false ;//是否开启调试功能
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/' ; //皮肤路径
FCKConfig.PreloadImages=... //预装入的图片
FCKConfig.PluginsPath = FCKConfig.BasePath + 'plugins/' ; //插件路径
FCKConfig.AutoDetectLanguage = true ; //是否自动检测语言
FCKConfig.DefaultLanguage = 'zh-cn' ; //默认语言
FCKConfig.ContentLangDirection = 'ltr' ; //默认的文字方向,可选"ltr/rtl",即从左到右或从右到左
FCKConfig.ProcessHTMLEntities = true ; //处理HTML实体
FCKConfig.IncludeLatinEntities = true ; //包括拉丁文
FCKConfig.IncludeGreekEntities = true ;//包括希腊文
FCKConfig.ProcessNumericEntities = false ;//处理数字实体
FCKConfig.AdditionalNumericEntities = '' ; //附加的数字实体
FCKConfig.FillEmptyBlocks = true ; //是否填充空块
FCKConfig.FormatSource = true ; //在切换到代码视图时是否自动格式化代码
FCKConfig.FormatOutput = true ; //当输出内容时是否自动格式化代码
FCKConfig.FormatIndentator = ' ' ; //当在源码格式下缩进代码使用的字符
FCKConfig.StartupFocus = false ; //开启时焦点是否到编辑器,即打开页面时光标是否停留在fckeditor上
FCKConfig.ForcePasteAsPlainText = false ; //是否强制粘贴为纯文件内容
FCKConfig.AutoDetectPasteFromWord = true ; //是否自动探测从word粘贴文件,仅支持IE
FCKConfig.ShowDropDialog = true ;//是否显示下拉菜单
FCKConfig.ForceSimpleAmpersand = false ;//是否不把&符号转换为XML实体
FCKConfig.TabSpaces = 0 ;//按下Tab键时光标跳格数,默认值为零为不跳格
FCKConfig.ShowBorders = true ;//合并边框
FCKConfig.SourcePopup = false ;//弹出
FCKConfig.ToolbarStartExpanded = true ;//启动fckeditor工具栏默认是否展开
FCKConfig.ToolbarCanCollapse = true ;//是否允许折叠或展开工具栏
FCKConfig.IgnoreEmptyParagraphValue = true ;//是否忽略空的段落值
FCKConfig.FloatingPanelsZIndex = 10000 ;//浮动面板索引
FCKConfig.HtmlEncodeOutput = false ;//是否将HTML编码输出
FCKConfig.TemplateReplaceAll = true ;//是否替换所有模板
FCKConfig.ToolbarLocation = 'In' ;//工具栏位置,
FCKConfig.CustomConfigurationsPath = '' ; // 自定义配置文件路径和名称
FCKConfig.EditorAreaCSS = FCKConfig.BasePath + 'css/fck_editorarea.css'; // 编辑区的样式表文件
FCKConfig.BaseHref = ''; // 相对链接的基地址
FCKConfig.Debug = true/false; // 是否开启调试功能,当调用FCKDebug.Output()时,会在调试窗中输出内容
FCKConfig.SkinPath = FCKConfig.BasePath + 'skins/default/'; // 设置皮肤
FCKConfig.AutoDetectLanguage = true/false ; // 是否自动检测语言
FCKConfig.DefaultLanguage = 'zh-cn' ; // 设置默认语言
FCKConfig.ContentLangDirection = 'ltr/rtr'; // 默认文字方向,ltr左,rtr右
FCKConfig.FillEmptyBlocks = true/false ; // 使用这个功能,可以将空的块级元素用空格来替代
FCKConfig.FormatSource = true/false; // 切换到代码视图时,是否自动格式化代码
FCKConfig.FormatOutput = true/false; // 当输出内容时是否自动格式化代码
FCKConfig.FormatIndentator = ""; // 当在“源码格式”下缩进代码使用的字符
FCKConfig.GeckoUseSPAN = true/false; // 是否允许SPAN标记代替B,I,U标记
FCKConfig.StartupFocus = true/false; // 开启时是否FOCUS到编辑器
FCKConfig.ForcePasteAsPlainText = true/false;// 强制粘贴为纯文本
FCKConfig.ForceSimpleAmpersand = true/false; // 是否不把&符号转换为XML实体
FCKConfig.TabSpaces = 0/1; // TAB是否有效
FCKConfig.TabSpaces = 4; // TAB键产生的空格字符数
FCKConfig.ShowBorders = true/false; // 是否合并边框
FCKConfig.ToolbarStartExpanded = true/false; // 页面载入时,工具栏是否展开,点“展开工具栏”时才出现
FCKConfig.ToolBarCanCollapse = true/false; // 是否允许展开折叠工具栏
FCKConfig.ToolbarSets = object ; // 编辑器的工具栏,可以自行定义,删减,可参考已存在工具栏
FCKConfig.EnterMode = 'p'; // 编辑器中直接回车,在代码中生成,可选为p | div | br
FCKConfig.ShiftEnterMode = 'br'; // 编辑器中Shift+回车,在代码中生成,可选为p | div | br
FCKConfig.ContextMenu = 字符串数组; // 右键菜单的内容
FCKConfig.FontColors = ""; // 文字颜色列表
FCKConfig.FontNames = ""; // 字体列表
FCKConfig.FontSizes = ""; // 字号列表
FCKConfig.FontFormats = ""; // 文字格式列表
FCKConfig.StylesXmlPath = ""; // CSS样式列表的XML文件的位置
FCKConfig.TemplatesXmlPath = ""; // 模版的XML文件位置
FCKConfig.SpellChecker = "ieSpell/Spellerpages"; // 拼写检查器
FCKConfig.IeSpellDownloadUrl = ""; // 下载拼写检查器的网址
FCKConfig.SmileyPath = FCKConfig.BasePath + 'images/smiley/msn/'; // 表情文件存放路径
FCKConfig.SmileyImages = ''; // 表情文件名称列表,具体参考默认设置
FCKConfig.SmileyColumns = 8; // 表情窗口显示表情列数
FCKConfig.SmileyWindowWidth = 320; // 表情窗口显示宽度,此窗口会因为表情文件的改变而作调整
FCKConfig.SmileyWindowHeight = 240; // 表情窗口显示高度,此窗口会因为表情文件的改变而作调整
FCKConfig.FullPage = true/false; // 是否允许编辑整个HTML文件,还是仅允许编辑BODY间的内容
上传设置
var _FileBrowserLanguage = 'php' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = 'php' ; // asp | aspx | cfm | lasso | php[/co
//第一个是文件浏览器使用的语言,第二个快速上传使用的语言,改成你需要的
FCKConfig.LinkUploadAllowedExtensions = "" ; // empty for all
FCKConfig.LinkUploadDeniedExtensions =".(php|php3|php5|phtml|asp|aspx|ascx|jsp|cfm|cfc|pl|bat|exe|dll|reg|cgi)$"
//这是两个允许和拒绝上传的文件类型列表
FCKConfig.ImageBrowser = false ;是否在插入图片功能里面启用服务器文件浏览功能
FCKConfig.ImageBrowserURL = FCKConfig.BasePath + 'filemanager/browser/default/browser.html?Type=Image&Connector=connectors/' + _FileBrowserLanguage + '/connector.' + _FileBrowserExtension ;
Type=Image 表示文件类型是image这会使文件浏览器定位到文件上传路径/image/文件夹下面
FCKConfig.FlashBrowser = false ;是否在插入flash功能中启用服务器文件浏览功能
FCKConfig.LinkUpload = false ;是否启用插入链接的快速上传功能
FCKConfig.ImageUpload = false ;是否启用图片快速上传功能
FCKConfig.FlashUpload = false ;是否启用flash上传功能
服务器文件设置
文件浏览器的设置:
fckeditor\editor\filemanager\connectors\asp\config.asp
ConfigIsEnabled = true 决定是否启用文件浏览器。这个是在服务器上执行的
ConfigUserFilesPath = "/test/upload/" 上传文件的路径(相对的)
ConfigAllowedExtensions.Add "File", ""
ConfigDeniedExtensions.Add "File", "php|php2|php3|php4|php5|phtml|pwml|inc|asp|aspx|
ascx|jsp|cfm|cfc|pl|bat|exe|com|dll|vbs|js|reg|cgi"
ConfigAllowedExtensions.Add "Image", "jpg|gif|jpeg|png|bmp"
ConfigDeniedExtensions.Add "Image", ""
ConfigAllowedExtensions.Add "Flash", "swf|fla"
ConfigDeniedExtensions.Add "Flash", ""
ConfigAllowedExtensions.Add "Media", "swf|fla|jpg|gif|jpeg|png|avi|mpg|mpeg|mp(1-4)|wma|wmv|wav|mid|midi|rmi|rm|ram|rmvb|mov|qt"
ConfigDeniedExtensions.Add "Media", ""
这是4个不同的filetype类型 分别对应了 前台编辑器的 插入链接 插入图片 插入flash 插入媒体 4个功能
connecter.asp
Function IsAllowedType( resourceType )
Dim orE
Set orE = New RegExp
orE.IgnoreCase = True
orE.Global = True
orE.Pattern = "^(File|Image|Flash|Media)$" ‘这里也是文件类型
IsAllowedType = orE.Test( resourceType )
Set orE = Nothing
End Function
这里的文件类型与上面提到的两处文件类型是一致的要改必须许全改
快速上传:
ConfigIsEnabled = False //是否启用快速上传
ConfigUserFilesPath = "/UserFiles/"
//如果想上传到 /test/upload/yyymmdd/的文件夹下面
则修改为 ConfigUserFilesPath = "/test/upload/" & year(now())& right("0"& month(now()),2)&right("0" & day(now()),2)
 【原创文章】BackToTop_scroll 和顶部快便捷导航菜单JQuery实现
【原创文章】BackToTop_scroll 和顶部快便捷导航菜单JQuery实现
 2012/09/01 01:28 | by 刘新修 ]
2012/09/01 01:28 | by 刘新修 ]
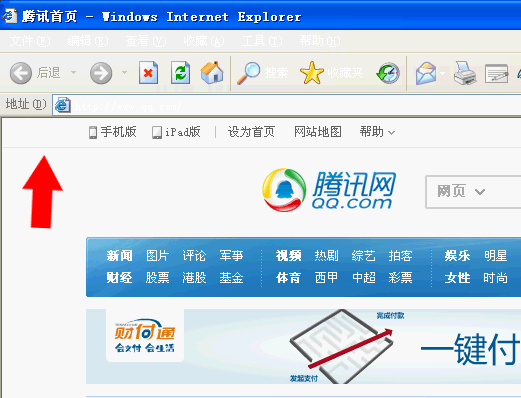
最近由腾讯网(www.QQ.com)首页更新改版一个偶然的机会,本人发现了一个严重IE6下BUG。网站首页顶部导航条以及backToTop返回顶部的按钮,在IE6下拉动滚动条的瞬间会有很明显的“振动”感,导致用户体检及其不佳~~ 作为国内互联网的“领军者”这样的用户体验实在让人感觉到“糟糕”,IE6目前在国内还是占有一定份额的市场,虽然IE6很不具有“规范性”,但是抛下IE6就等于抛下潜在的很多用户……
接下来本人就基于JQuery实现出兼容性相对良好的backtotop及topnav应用~~~
望:大家借鉴优点、或者批评指正~~~~~
解决了IE6下的诸多问题【包括】:
1. IE6下拉动滚动条时的“振动问题”
2. IE6下PNG不透明的问题
3. IE6下position:fixed; 无法正确定位的问题
4. IE6下a:hover 或者是JQ定于更改或者add新样式PNG无法透明的问题(以一种新思路应对over对象PNG透明的解决方案—很有效!)
解决了IE7下的部分问题【包括】:
1. font-size:0px; 在IE7下失效的问题
=======================================================================
当前已经升级到:1.1版本!更新时间:2012-09-01
=======================================================================
腾讯网的顶部快速导航菜单和backtotop按钮在IE6下“振动”问题严重:
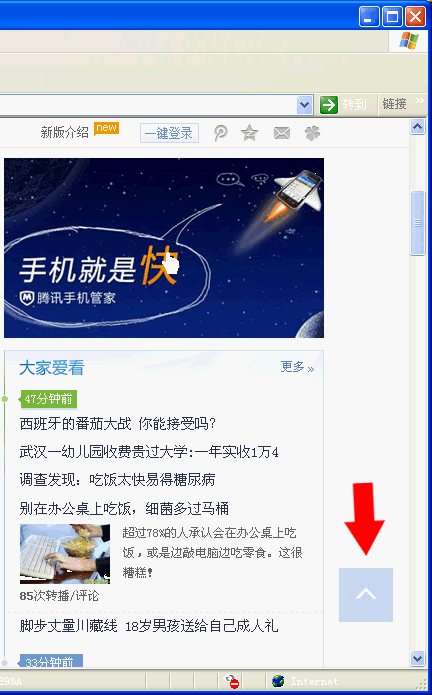
在IE6下实现之后BLOG截图:
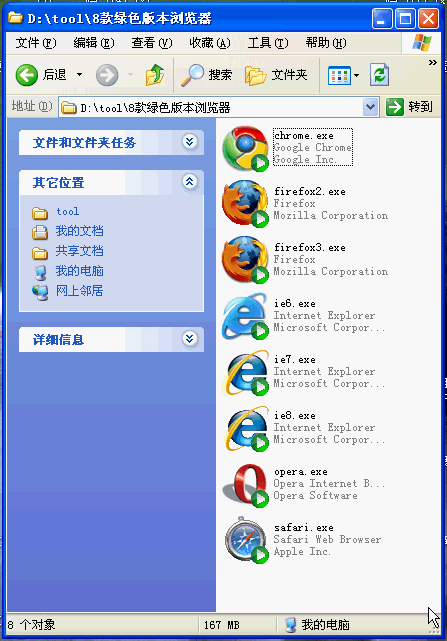
经过上时间多次测试,分别兼容一下浏览器【其中还包括IE6内核的360浏览器=世界之窗-遨游等……】:
代码与网友分享:
=============================================================================
CSS样式代码分享:
===========================================================================
- /*******************************
- * Jquery时间插件
- * The author's blog:liuxinxiu.com
- * The author LiuXinXiu
- * Writing time:2012-08-30
- * UpdateTime:2012-08-31
- * version:backtotop_scroll.1.0.css
- *******************************/
- *{padding:0; margin:0}
- .bodybg{height:2000px;background:#2B2B2B}
- .hide{display:none;}
- *html,*html body /* 修正IE6振动bug */{background-image:url(about:blank);background-attachment:fixed;}
- #liuxinxiu-top-nav{position:fixed;top:0px;z-index:9991;height:30px;width:100%;}
- #liuxinxiu-top-nav .box{height:25px;width:100%;background:url(../images/nav-box-bg.png) repeat-x #218A9C;top:0;filter:alpha(opacity=40);-moz-opacity:0.5;opacity:0.5;}
- #liuxinxiu-top-nav .menutop .content{position:absolute;z-index:9993;width:563px;height:46px;left:50%;margin-left:-281px;background:url(../images/top-menu-bg.png) no-
- repeat scroll 0 -51px transparent;}
- #liuxinxiu-top-nav .menutop .content a{background:url(../images/top-menu-bg.png) no-repeat scroll 0 0
- transparent;width:111px;height:46px;overflow:hidden;display:block;text-align:center;text-decoration:none;font-size:0;text-indent/*ie6 not*/:-900px;float:left;}
- /*IE6*/
- /*************************************
- *html #liuxinxiu-top-nav .menutop .content a{width:105px;height:25px;line-height:25px;_font-size:12px;_text-indent:0px;background-image:none;background-
- color:#f5f5f5;color:#0A6575;border:1px solid #005868;_margin-left:-1px;}
- *************************************/
- /*IE6*/
- *html #liuxinxiu-top-nav .menutop .content a:hover{background-color:#087082;color:#fff}
- #liuxinxiu-top-nav .menutop .content #A{background-position: 0 0;}
- #liuxinxiu-top-nav .menutop .content #B{background-position: -111px 0;}
- #liuxinxiu-top-nav .menutop .content #C{background-position:-222px 0;}
- #liuxinxiu-top-nav .menutop .content #D{background-position:-333px 0;}
- #liuxinxiu-top-nav .menutop .content #E{background-position:-444px 0;}
- #liuxinxiu-top-nav .menutop .content .overlink{background:none !important;}
- #liuxinxiu-top-nav .bor{height:0px;overflow:hidden;}
- /*IE6*/
- *html #liuxinxiu-top-nav{position:absolute;height:46px;z-index:9991;bottombottom:auto;top:expression(eval(document.documentElement.scrollTop));}
- /*************************************
- back-To-Top Style
- *************************************/
- #liuxinxiu-to-top{position:fixed;bottombottom:0px;rightright:10px;z-index:999;width:71px; cursor:pointer; display:none;}
- *html #liuxinxiu-to-top{position:absolute;bottombottom:auto;top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-
- (parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));}
- .liuxinxiu-to-top-img {display:block;width:71px;height:24px;padding-top:48px;text-align:center;color:#888;background: url("../images/top.png") no-repeat scroll -88px 0
- transparent;cursor: pointer;position: fixed;}
- .liuxinxiu-to-top-over{background-position: 0 0 !important;text-decoration:none;color:#3a9}
JQ代码分享:
===========================================================================
- /*******************************
- * Jquery时间插件
- * The author's blog:liuxinxiu.com
- * The author LiuXinXiu
- * Writing time:2012-08-30
- * UpdateTime:2012-08-31
- * version:backtotop_scroll.1.0.js
- *******************************/
- $(function() {
- $.fn.manhuatoTop = function(options) {
- var defaults = {
- showHeight : 150,
- speed : 1000
- };
- var options = $.extend(defaults,options);
- $("body").prepend("<div id='liuxinxiu-to-top' class='liuxinxiu-to-top-img'></div>");
- var $toTop = $(this);
- var $gtop = $("#liuxinxiu-to-top");
- var $tnav = $("#liuxinxiu-top-nav");
- var $over = $("#liuxinxiu-to-top-over");
- $toTop.scroll(function(){
- var scrolltop=$(this).scrollTop();
- if(scrolltop>=options.showHeight){
- $gtop.slideDown(500);
- $("#liuxinxiu-top-nav").slideDown(500);
- }
- else{
- $gtop.slideUp(500);
- $("#liuxinxiu-top-nav").slideUp(500);
- }
- });
- $gtop.hover(function(){
- $(this).addClass("liuxinxiu-to-top-over");
- },function(){
- $(this).removeClass("liuxinxiu-to-top-over");
- });
- $gtop.click(function(){
- $("html,body").animate({scrollTop: 0}, options.speed);
- });
- }
- });
- $(function() {
- var $nava = $("#liuxinxiu-top-nav .menutop .content a");
- $nava.hover(function(){
- $(this).addClass("overlink");
- },function(){
- $(this).removeClass("overlink");
- });
- });
========================================================================
1.1版本已经更新截图如下:
 修正IE6不支持position:fixed的bug
修正IE6不支持position:fixed的bug
 2012/08/30 21:33 | by 刘新修 ]
2012/08/30 21:33 | by 刘新修 ]
众所周知IE6不支持position:fixed,这个bug与IE6的双倍margin和不支持PNG透明等bug一样臭名昭著。前些天我做自己的博客模板的时候,遇到了这个问题。当时就简单的无视了IE6——尽管有几个使用IE6的朋友,一起BS我……但是对于大项目或商业网站,如果有用到这个属性的时候,是不可能直接无视的。
如何解决“振动”的问题?
显然IE有一个多步的渲染进程。当你滚动或调整你的浏览器大小的时候,它将重置所有内容并重画页面,这个时候它就会重新处理css表达式。这会引起一个丑陋的“振动”bug,在此处固定位置的元素需要调整以跟上你的(页面的)滚动,于是就会“跳动”。
解决此问题的技巧就是使用background-attachment:fixed为body或html元素添加一个background-image。这就会强制页面在重画之前先处理CSS。因为是在重画之前处理CSS,它也就会同样在重画之前首先处理你的CSS表达式。这将让你实现完美的平滑的固定位置元素!
我发现的另外一个小技巧是,你根本无需一个真实的图片!你可以使用一个about:blank替代一个spacer.gif图片,而且它工作的同样出色。
/*让position:fixed在IE6下可用! */
.fixed-top /* 头部固定 */{position:fixed;bottom:auto;top:0px;}
.fixed-bottom /* 底部固定 */{position:fixed;bottom:0px;top:auto;}
.fixed-left /* 左侧固定 */{position:fixed;right:auto;left:0px;}
.fixed-right /* 右侧固定 */{position:fixed;right:0px;left:auto;}
/* 上面的是除了IE6的主流浏览器通用的方法 */
* html,* html body /* 修正IE6振动bug */{background-image:url(about:blank);background-attachment:fixed;}
* html .fixed-top /* IE6 头部固定 */{position:absolute;bottom:auto;top:expression(eval(document.documentElement.scrollTop));}
* html .fixed-right /* IE6 右侧固定 */ {position:absolute;right:auto;left:expression(eval(document.documentElement.scrollLeft+document.documentElement.clientWidth-this.offsetWidth)-(parseInt(this.currentStyle.marginLeft,10)||0)-(parseInt(this.currentStyle.marginRight,10)||0));}
* html .fixed-bottom /* IE6 底部固定 */{position:absolute;bottom:auto;top:expression(eval(document.documentElement.scrollTop+document.documentElement.clientHeight-this.offsetHeight-(parseInt(this.currentStyle.marginTop,10)||0)-(parseInt(this.currentStyle.marginBottom,10)||0)));}
* html .fixed-left /* IE6 左侧固定 */{position:absolute;right:auto;left:expression(eval(document.documentElement.scrollLeft));}
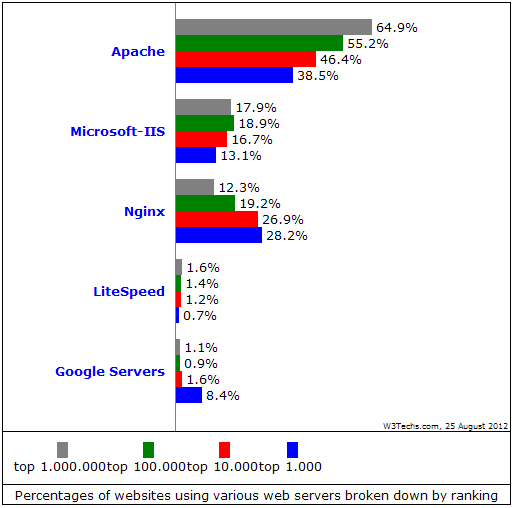
 W3Techs报告:使用web服务器分析进行排名
W3Techs报告:使用web服务器分析进行排名
 2012/08/26 00:14 | by 刘新修 ]
2012/08/26 00:14 | by 刘新修 ]
Release date: in 2012, August 25
Usage of web servers broken down by ranking
This diagram shows the percentages of websites using various web servers broken down by ranking. Cross-technology reports only include technologies with more than 1% usage to ensure statistical significance of the results. See technologies overview for explanations on the methodologies used in the surveys.
How to read the diagram:
Apache is used by 64.9% of all the websites whose web server we know.
Apache is used by 55.2% of all the websites whose web server we know and that rank in the top 100.000.

原文地址:http://w3techs.com/technologies/cross/web_server/ranking
使用vim批量替换多个文件中的
*26.3* 改动多个文件
假定你有个变量名为 "x_cnt" 而你要把他改为 "x_counter"。这个变量在多个 C 文件都
被用到了。你需要在所有文件中作此改动。你得这么做。
把所有相关文件放进参数列表: >
:args *.c
<
这个命令会找到所有的 C 文件并编辑其中的第一个。现在你可以对所有这些文件执行
置换命令: >
:argdo %s/<x_cnt>/x_counter/ge | update
命令 ":argdo" 把另一个命令当作其参数。而后者将对参数列表内所有的文件执行。
作为参数的替换命令 "%s" 作用于所有文本行。它用 "\<x_cnt\>" 来查找
"x_cnt"。 "\<" 和 "\>" 用来指定仅匹配那些完整的词,而不是 "px_cnt" 或
"x_cnt2"。
替换命令的标记中包含 "g",用以置换同一行文本内出现的所有的匹配词 "x_cnt"。
标记 "e" 用于避免因文件中找不到 "x_cnt" 而出现错误信息。否则 ":argdo" 命令
就会在遇到第一个找不到 "x_cnt" 的文件时中断。
字符 "|" 分隔两条命令。后面的 "update" 命令将那些有改动的文件存盘。如果
没有 "x_cnt" 被改成 "x_counter",这个命令什么也不做。
还有一个 ":windo" 命令,用于在所有视窗内执行其参数所规定的命令。以及 ":bufdo"
命令,对所有缓冲执行其参数所规定的命令。使用中要小心,因为你在缓冲列表中的文
件数量可能超过你能想像的。请用 ":buffers" 命令 (或 ":ls") 来检查缓冲列表。
==============================================================================