渲染html到页面中,在koa中可以这么干:
- app.get('/',function*(){
- this.body = "<p>'+title+'</p>";
- })
但问题很大,模板混入到js逻辑了,非常不利于维护,基于 mvc 模式,我们需要将html模板抽离到 view 中方便维护,这时候我们就需要一款模板渲染引擎。
为什么选择xtemplate
适用于 koa 的模板引擎选择非常多,比如 jade、ejs、nunjucks、xtemplate 等。
为什么选择 xtemplate 呢?
上手难度
jade 无疑是最独特,上手难度最高,特别是将 html 转成 jade 风格的代码,需要一些成本和适应,特别是空格敏感,经常引起模块渲染报错:
- body
- h1 Jade - node template engine
- #container.col
- if youAreUsingJade
- p You are amazing
- else
- p Get on it!
但 jade 在 express 中拥有广泛的群众基础,所以从 express 转到 koa,jade 是个不错的选择,但我一直认为 jade 不是最佳的模板选择。
ejs、nunjucks、xtemplate 的上手难度差不多,但ejs的扩展写法有些诡异,特别是 filter 的写法:
- <p><%=: users | first | capitalize %></p>
xtemplate 相对于 nunjucks 的优势是,模板的逻辑写法体验更接近js(ejs的逻辑表达也很接近js),上手更为简单,来看下同样一个 if 判断的写法差异。
xtemplate:
- {{#if(variable===0)}}
- It is true
- {{/if}}
nunjucks:
- {% if variable == 0 %}
- It is true
- {% endif %}
所以上手难度:xtemplate < nunjucks < ejs < jade 。
功能的强大度
四款模板引擎必备几样功能都具备:变量、逻辑表达式、循环、layout、include、宏、扩展等。
nunjucks 无疑是功能最全面的模板引擎,xtemplate 拥有 nunjucks 大部分的特性,除了filter,但 xtemplate 拥有非常强悍的拓展性:
- xtpl.addCommand('money',function(scope, option){
- var money = option.params[0];
- if(typeof money !== 'number') return '';
- //金额除以100(接口返回的金额都是以分为单位,转成元)
- var s = Number(money)/100;
- return s;
- })
模板中使用:
- {{money(10000)}}
nunjucks 与 xtemplate 都拥有实用的宏定义功能:
- {{#macro("test","param", default=1)}}
- param is {{param}} {{default}}
- {{/macro}}
模板中使用:
- {{macro("test","2")}}
输出内容:
- param is 2 1
jade 中的 Mixins,ejs 中的 function 也可以实现类似的抽取公用html代码块的目的 。
如果真要分个高下:nunjucks > xtemplate > jade > ejs 。
是否支持前后端混用
jade 直接淘汰,相信在前端js领域一般不会选择 jade 来渲染。
nunjucks 也使用的比较少(ejs其实也少),更多人会选择使用 handlebars 。
xtemplate 目前在阿里的系统中前后端混用中已经得到论证,节约了模板前后端转换的时间。
事实上是否支持前后端混用不是决定性因素,特别是在 angularjs 盛行的年代。
性能考量
它们都很快,其实性能都不是问题,真要较真的话,xtemplate 会更优秀些,可以看 xtemplate benchmark。
个人觉得性能不是决定性因素。
基于上述几点考虑,推荐使用 xtemplate 。
 node.js 获取http url路径中的各个参数
node.js 获取http url路径中的各个参数
 2016/09/05 08:52 | by 刘新修 ]
2016/09/05 08:52 | by 刘新修 ]
假设URL为:http://localhost:8888/select?name=a&id=5
- http.createServer(function(request,response){
- var pathname = url.parse(request.url).pathname; //pathname => select
- var arg = url.parse(request.url).query; //arg => name=a&id=5
- console.log("Request for " + arg );
- var str = querystring.parse(arg); //str=> {name:'a',id:'5'}
- var arg1 = url.parse(request.url, true).query; //arg1 => {name:'a',id:'5'}
- console.log("Request for " + arg1 );
- var name = querystring.parse(arg).name; //name => a
- console.log("name = "+name);
- console.log("Request for " + pathname + " received.");
- }).listen(8888);
//querystring.parse(arg) => { name: 'a', id: '5' }
var url = require('url');
var a = url.parse('http://example.com:8080/one?a=index&t=article&m=default');
console.log(a);
//输出结果:
{
protocol : 'http' ,
auth : null ,
host : 'example.com:8080' ,
port : '8080' ,
hostname : 'example.com' ,
hash : null ,
search : '?a=index&t=article&m=default',
query : 'a=index&t=article&m=default',
pathname : '/one',
path : '/one?a=index&t=article&m=default',
href : 'http://example.com:8080/one?a=index&t=article&m=default'
}
 node.js post json格式数据到服务器的几种方法
node.js post json格式数据到服务器的几种方法
 2016/09/04 20:31 | by 刘新修 ]
2016/09/04 20:31 | by 刘新修 ]
json格式被越来越多的开发者说青睐,我们常常在接口定义时使用这种格式参数进行数据交换.
今天主要给大家从繁到简的几个node.js下使用的提交 json个数参数的方式方法.
下面示例中出现的参数都做了处理,拷贝代码后需要更改这些参数同时自己写一个接收json格式的api,请求成功后再返回json格式
(一) node.js 原生自带http模块,可以解决基于http协议下的请求及回发,执行效率高,但是好多东西需要开发人员自己动手来实现,看下面代码
- var http=require('http');
- var body = {
- "data":{
- "channel" : "aaa",
- "appkey" : "bbb"
- },
- "sign" : "22334455",
- "token" : "bb667788"
- };
- var bodyString = JSON.stringify(body);
- var headers = {
- 'Content-Type': 'application/json',
- 'Content-Length': bodyString.length
- };
- var options = {
- host: '127.0.0.1',
- port: 3005,
- path: '/Config',
- method: 'POST',
- headers: headers
- };
- var req=http.request(options,function(res){
- res.setEncoding('utf-8');
- var responseString = '';
- res.on('data', function(data) {
- responseString += data;
- });
- res.on('end', function() {
- //这里接收的参数是字符串形式,需要格式化成json格式使用
- var resultObject = JSON.parse(responseString);
- console.log('-----resBody-----',resultObject);
- });
- req.on('error', function(e) {
- // TODO: handle error.
- console.log('-----error-------',e);
- });
- });
- req.write(bodyString);
- req.end();
http模块比较原始,请求参数里我们要手动指定请求头类型,头长度,请求方式,主机头和端口等.
当我们将json格式参数post上去以后,得到的response 对象需要我们在 data 事件上手动处理获取到的数据, end 事件表示接收数据流已结束, error 事件是当回发数据发生错误时将自动触发此事件响应函数
(二)
大名鼎鼎的 request 模块上场了,这个模块帮我们做了很多我们不关心的东西,比如请求后得到的 response 对象,我们将不会非常繁琐的去手动捕获 data ,end ,error 事件. 取而代之的是回调函数里直接将我们关心的回发数据放到了一个变量里,看下面的代码:
此模块并发node.js 原生自带模块,首先需要 npm install request ,下面代码的参数同样做了处理
- var request=require('request');
- var options = {
- headers: {"Connection": "close"},
- url: 'http://127.0.0.1:3005/Config',
- method: 'POST',
- json:true,
- body: {data:{channel : "aaa",appkey : "bbb"},sign : "ccc",token : "ddd"}
- };
- function callback(error, response, data) {
- if (!error && response.statusCode == 200) {
- console.log('----info------',data);
- }
- }
- request(options, callback);
代码明显比第一种方式少了很多,callback 里面的 data 参数就是我们请求路径后得到的内容,而且我们在 options 中指定了 json:true ,所以请求和回发的数据自动转变成了 json 对象.我们看下这次的运行结果:
node request.js
下面还有一种更简单的方法和大家分享
(三)
也是一个第三方模块,叫做 request-json
看名字就非常容易理解,有关json 格式参数的请求模块,使用也非常方便.
首先 npm install request-json 安装此模块,定义好 json请求参数对象,见下面代码:
- request = require('request-json');
- var client = request.newClient('http://127.0.0.1:3005/');
- var data = {data:{channel : "aaa",appkey : "bbb"},sign : "4444",token : "555"};
- client.post('Config', data, function(err, res, body) {
- console.log(res.statusCode,body);
- });
返回的body 也是自动序列化成json对象,见运行结果
前面的 200 是 res.statusCode 回发状态值,接着输出的是我们得到的json对象,无论从使用还是理解上,都是最简单的一种方法.
 nodeJs构建一个HttpServer
nodeJs构建一个HttpServer
 2016/09/04 20:19 | by 刘新修 ]
2016/09/04 20:19 | by 刘新修 ]
将下面代码放入server.js中
- var http = require("http");
- http.createServer(function(request, response) {
- console.log('request received');
- response.writeHead(200, {"Content-Type": "text/plain"});
- response.write("Hello World");
- response.end();
- }).listen(8888);
- console.log('server started');
执行node server.js
打开http://localhost:8888/,页面显示Hello World
- var http=require('http');
- var data={key:'value', hello:'world'};
- var srv=http.createServer(function (req, res) {
- res.writeHead(200,{'Content-Type': 'application/json'});
- res.end(JSON.stringify(data));
- });
- srv.listen(8080,function() {
- console.log('listening on localhost:8080');
- });
 nodejs 提供了一个 node-uuid 模块用于生成 uuid:
nodejs 提供了一个 node-uuid 模块用于生成 uuid:
 2016/09/04 14:07 | by 刘新修 ]
2016/09/04 14:07 | by 刘新修 ]
首先执行:npm install node-uuid -g
- var uuid = require('node-uuid');
- //var uuid = require('/usr/local/nodejs/lib/node_modules/node-uuid');
- console.log(uuid.v1())
- console.log(uuid.v4())
注明:如果在linux下编译安装node可以使用软连接ls 或这直接写绝对路径引入需要的nmp模块!
v1 是基于时间戳生成uuid
v4是随机生成uuid
结果:
- 57af5b10-3a76-11e5-922a-75f42afeee38
- f3917fb9-9bde-4ec1-a7cf-966251b3d22a
 nodejs中exports与module.exports的区别
nodejs中exports与module.exports的区别
 2016/09/04 13:17 | by 刘新修 ]
2016/09/04 13:17 | by 刘新修 ]
你肯定非常熟悉nodejs模块中的exports对象,你可以用它创建你的模块。例如:(假设这是rocker.js文件)
- exports.name = function() {
- console.log('My name is Lemmy Kilmister');
- };
在另一个文件中你这样引用
- var rocker = require('./rocker.js');
- rocker.name(); // 'My name is Lemmy Kilmister'
那到底Module.exports是什么呢?它是否合法呢?
其实,Module.exports才是真正的接口,exports只不过是它的一个辅助工具。 最终返回给调用的是Module.exports而不是exports。
所有的exports收集到的属性和方法,都赋值给了Module.exports。当然,这有个前提,就是Module.exports本身不具备任何属性和方法。如果,Module.exports已经具备一些属性和方法,那么exports收集来的信息将被忽略。
修改rocker.js如下:
- module.exports = 'ROCK IT!';
- exports.name = function() {
- console.log('My name is Lemmy Kilmister');
- };
再次引用执行rocker.js
- var rocker = require('./rocker.js');
- rocker.name(); // TypeError: Object ROCK IT! has no method 'name'
发现报错:对象“ROCK IT!”没有name方法
rocker模块忽略了exports收集的name方法,返回了一个字符串“ROCK IT!”。由此可知,你的模块并不一定非得返回“实例化对象”。你的模块可以是任何合法的javascript对象--boolean, number, date, JSON, string, function, array等等。
你的模块可以是任何你设置给它的东西。如果你没有显式的给Module.exports设置任何属性和方法,那么你的模块就是exports设置给Module.exports的属性。
下面例子中,你的模块是一个类:
- module.exports = function(name, age) {
- this.name = name;
- this.age = age;
- this.about = function() {
- console.log(this.name +' is '+ this.age +' years old');
- };
- };
可以这样应用它:
- var Rocker = require('./rocker.js');
- var r = new Rocker('Ozzy', 62);
- r.about(); // Ozzy is 62 years old
下面例子中,你的模块是一个数组:
- module.exports = ['Lemmy Kilmister', 'Ozzy Osbourne', 'Ronnie James Dio', 'Steven Tyler', 'Mick Jagger'];
可以这样应用它:
- var rocker = require('./rocker.js');
- console.log('Rockin in heaven: ' + rocker[2]); //Rockin in heaven: Ronnie James Dio
现在你明白了,如果你想你的模块是一个特定的类型就用Module.exports。如果你想的模块是一个典型的“实例化对象”就用exports。
给Module.exports添加属性类似于给exports添加属性。例如:
- module.exports.name = function() {
- console.log('My name is Lemmy Kilmister');
- };
同样,exports是这样的
- exports.name = function() {
- console.log('My name is Lemmy Kilmister');
- };
请注意,这两种结果并不想同。前面已经提到module.exports是真正的接口,exports只不过是它的辅助工具。推荐使用exports导出,除非你打算从原来的“实例化对象”改变成一个类型。
 gcc-4.4.7升级至gcc-5.3.0 后编译安装node-v4.5.0
gcc-4.4.7升级至gcc-5.3.0 后编译安装node-v4.5.0
 2016/09/02 15:19 | by 刘新修 ]
2016/09/02 15:19 | by 刘新修 ]
yum -y install gcc gcc-c++
 前端开发工程化—— webpack 的搭建与配置
前端开发工程化—— webpack 的搭建与配置
 2016/06/12 17:48 | by 刘新修 ]
2016/06/12 17:48 | by 刘新修 ]
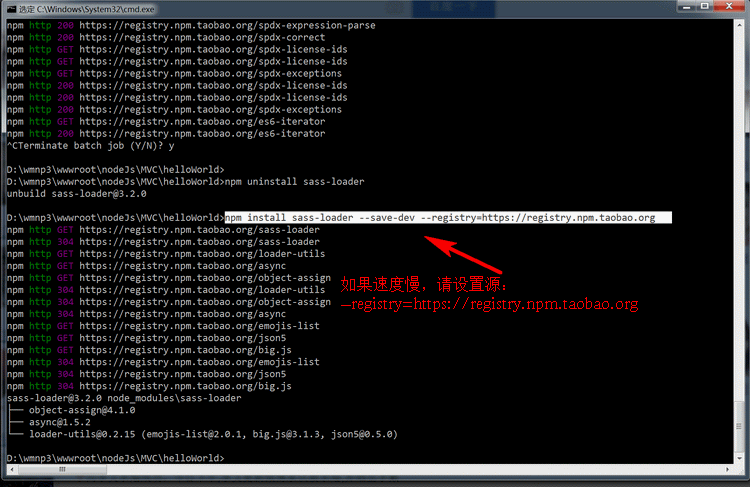
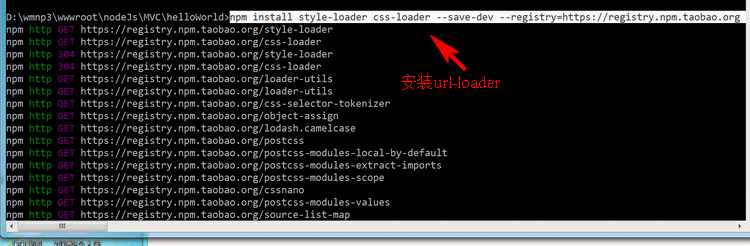
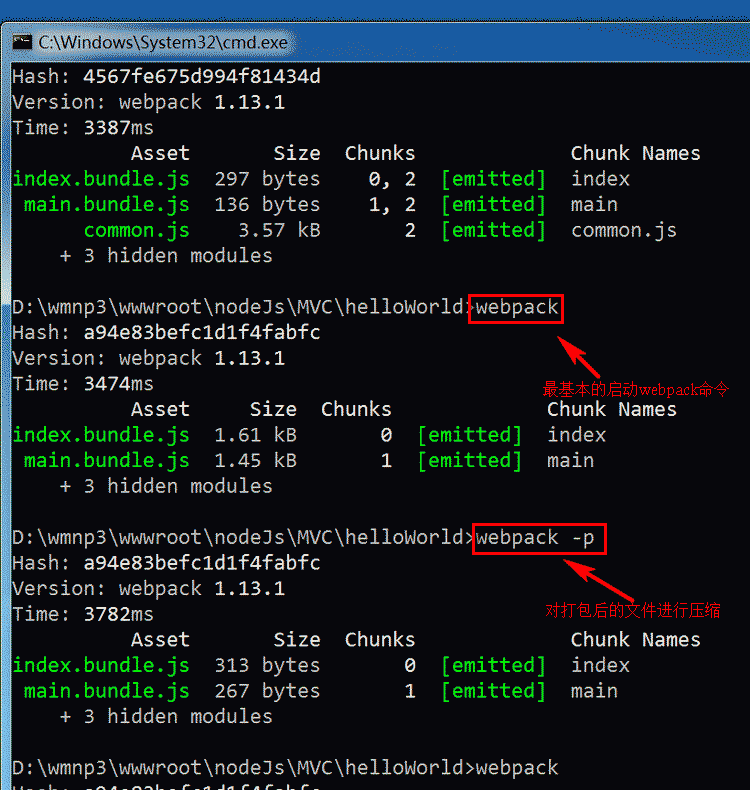
webpack 是一个npm包,所以我们通过 npm 命令来全局安装:


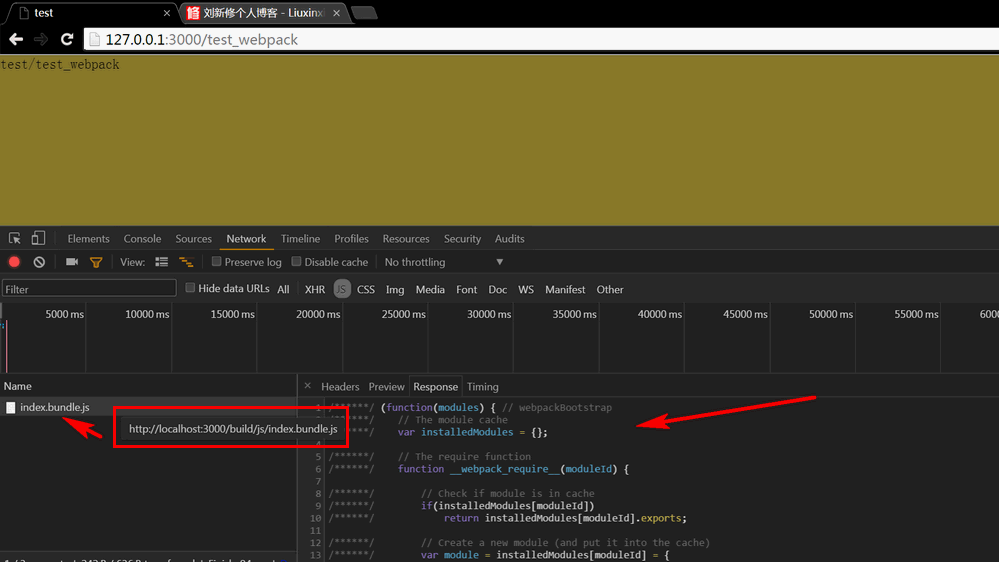
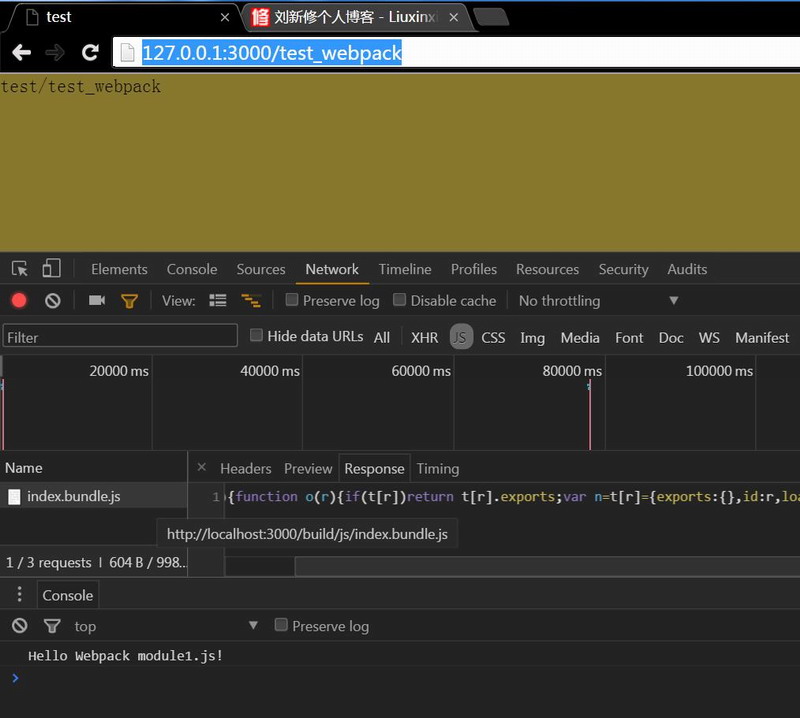
.gif)








- var path=require("path");
- var webpack=require('webpack');
- var ExtractTextPlugin=require("extract-text-webpack-plugin");
- /**** webpack.config.js ****/
- module.exports={
- context:__dirname+'/assets', //requre('a.js')的时候从哪个路径查找
- entry:{
- main:__dirname+"/assets/js/public/main.js",
- index:__dirname+"/assets/js/public/index.js"
- },
- /**** 新添加的module属性 ****/
- output:{
- path:__dirname+'/build/js/',
- filename:'[name].bundle.js', //模版基于entry的key
- publicPath:"/xfile/" //引用你的文件时考虑使用的地址(可设成http地址, 如:http://cdn.my.com)
- },
- /**** 新添加的module属性 ****/
- module:{
- loaders:[
- {
- test:/\.(jpg|png|svg)$/i,
- loaders:[
- 'image?...',
- 'url?limit=10000&name=img/[name].[hash:8].[ext]',
- ]
- },
- {
- test:/\.js$/,
- exclude:/(node_modules|bower_components)/,
- loader:'babel',
- query:{
- presets:['es2015'],
- plugins:['transform-runtime']
- }
- },
- {test: /\.css$/,loader: ExtractTextPlugin.extract("style-loader","css-loader")},
- {test: /\.(jpg|png|svg)$/,loader:"url?limit=8192"},
- {test: /\.scss$/, loader:"style!css!sass"}
- ]
- },
- plugins:[
- //new webpack.optimize.CommonsChunkPlugin('common.js'),
- new ExtractTextPlugin("[name].css"),
- new webpack.ProvidePlugin({
- "jQuery":path.resolve(
- __dirname,
- "js/lib/jquery/jquery-1.8.3.js"
- ),
- "$":path.resolve(
- __dirname,
- "js/lib/jquery/jquery-1.8.3.js"
- )
- }),
- ]
- }
 requireJS在Node平台安装、创建build实例、JS模块化加载、打包
requireJS在Node平台安装、创建build实例、JS模块化加载、打包
 2016/05/28 22:41 | by 刘新修 ]
2016/05/28 22:41 | by 刘新修 ]
requireJS在Node平台安装、创建build实例、JS模块化加载、打包
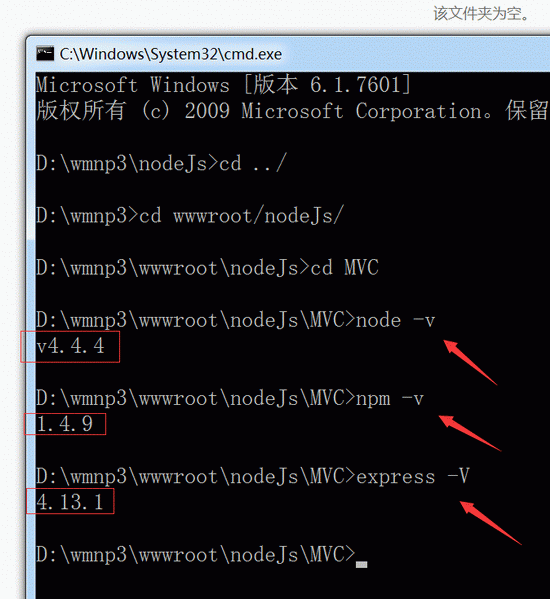
requireJS在Node平台上安装(推荐使用NodeJs绿色版环境套件):
- npm install -g requirejs
- D:\wmnp3\wwwroot\nodeJs\MVC\helloWorld>npm install -g requirejs
- npm http GET https://registry.npmjs.org/requirejs
- npm http 200 https://registry.npmjs.org/requirejs
- npm http GET https://registry.npmjs.org/requirejs/-/requirejs-2.2.0.tgz
- npm http 200 https://registry.npmjs.org/requirejs/-/requirejs-2.2.0.tgz
- D:\wmnp3\nodeJs\r.js -> D:\wmnp3\nodeJs\node_modules\requirejs\bin\r.js
- D:\wmnp3\nodeJs\r_js -> D:\wmnp3\nodeJs\node_modules\requirejs\bin\r.js
- requirejs@2.2.0 D:\wmnp3\nodeJs\node_modules\requirejs
- D:\wmnp3\wwwroot\nodeJs\MVC\helloWorld>
创建build.js (对应wmnp环境套件:D:\wmnp3\nodeJs\build\test.build.js)
- ({
- appDir:'../../wwwroot/nodeJs/MVC/helloWorld/public/js',
- baseUrl:'test',
- dir:'../../wwwroot/nodeJs/MVC/helloWorld/public/js/test-built',
- paths:{
- jquery:'empty:'
- },
- modules:[
- {
- name:'b'
- },
- {
- name:'c'
- },
- ]
- })
- /**********************************************
- "appDir": "./", /**** 应用根路径 ****
- "dir": "dist", /**** 打包的文件生成到哪个目录
- "optimize": "none", /**** 是否压缩 ****
- ***********************************************/
实例1(对应wmnp环境套件:http://127.0.0.1:3000/test_page)::
- /***************************************************************
- require.config(); 等同于 requirejs.config();
- ***************************************************************/
- requirejs.config({
- baseUrl:'/js/test',
- paths:{
- jquery:'../lib/jquery.min',
- hello:'hello',
- afile:'a',
- bfile:'b',
- cfile:'c',
- },
- shim:{
- only:{exports:'only'},
- /***** shim中hello源对应paths模块hello.JS *****/
- hello:{
- /***** 用exports导入当函数,必须换成 init 函数导入多个函数的文件 *****/
- init:function(){
- return{
- uinfos:"liuxinxiu",
- hello1:hello1,
- hello2:hello2
- }
- }
- }
- }
- });
- /******************************************************************************************************
- require和define 都可以加载依赖元素(都是用于加载依赖)
- 1. require 要用于加载类相关JS文件,build后不参与代码合并,所用到的资源只进行压缩,http自动请求其他文件.
- 2. define 真正意义上的模块化处理,load本文件及外文件内的代码片段,build后参与代码合并,http自动请求其他文件.
- ******************************************************************************************************/
- /***********************************************************
- require(['afile','bfile','cfile'],function(a,b,c){
- var x1=require("afile");
- var x2=require("bfile");
- var x3=require("cfile");
- });
- ***************************************************************/
- /**************************************************************
- define(['bfile'],function(b){
- console.log('run c.js :'+b.color+','+b.width);
- });
- ***************************************************************/
- requirejs(["http://code.liuxinxiu.com/php/Interface/getUserInfo.php?Jsoncallback=define"],
- function(data){
- //The data object will be the API response for the
- //JSONP data call.
- console.log(data);
- }
- );
- require(['jquery'],function(){
- /***** 调用后写入你的jq代码 *****/
- $("body").attr("yy","111");
- });
- /******************************************************************************
- require.config();
- 1. shim中exports定义好的函数可以用 (requirejs+define)引入并使用
- 2. shim中init定义好的函数则必须以用 (define)引入并使用
- *************************************************************************/
- requirejs(['only'],function(only){
- only();
- });
- define(['hello'],function(data){
- /***** 定义值直接取,函数直接调用 *****/
- console.log(data.uinfos);
- data.hello2();
- });
实例2(对应wmnp环境套件:http://127.0.0.1:3000/test_load)::
- requirejs.config({
- baseUrl:'/js/test',
- paths:{
- "afile":'a?y=1',
- "bfile":'b',
- "cfile":'c',
- "core1":'cores/core1',
- "core2":'cores/core2',
- "util1":'utils/util1',
- "util2":'utils/util2',
- "service1":'services/service1',
- "service2":'services/service2',
- }
- });
- /***************************************
- ****************************************/
- require(['c'],function(){
- //a();
- })
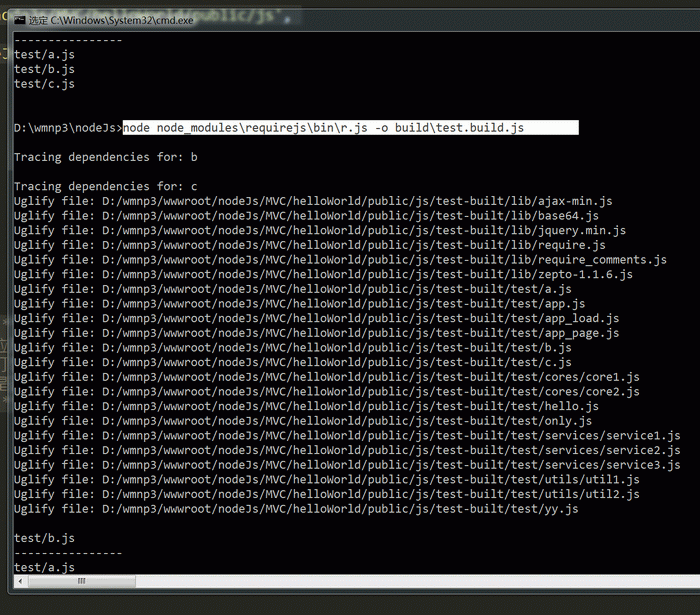
执行(压缩/打包):D:\wmnp3\nodeJs>node node_modules\requirejs\bin\r.js -o build\test.build.js
 Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
 2016/05/28 21:40 | by 刘新修 ]
2016/05/28 21:40 | by 刘新修 ]
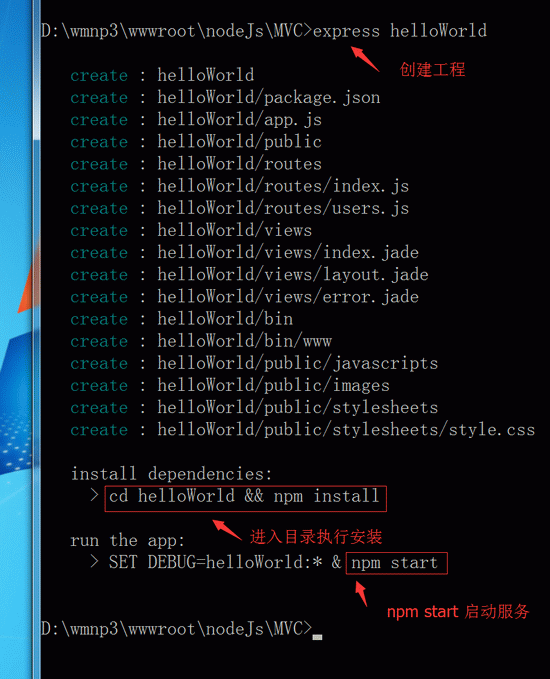
Express.js 构建工程实例 ---- [ 环境安装、控制器/路由设置、Post+Jsonp接口、ejs模版、全局变量 ]
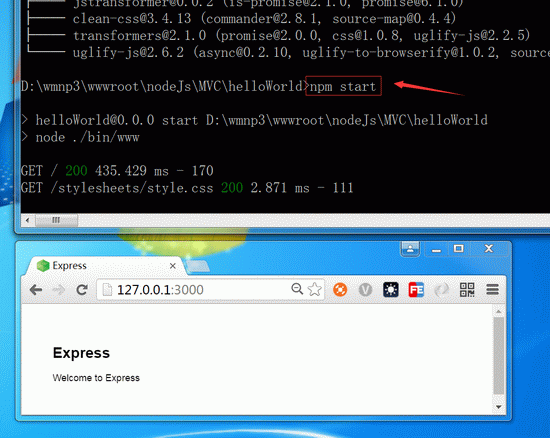
ExpressJS在Node环境上安装( 绿色版Node运行环境套件下载 ):
app.js 代码如下:
- /******************************************************
- *************** global modules ******************
- ******************************************************/
- var express=require('express');
- var path=require('path');
- var favicon=require('serve-favicon');
- var logger=require('morgan');
- var cookieParser=require('cookie-parser');
- var bodyParser=require('body-parser');
- var routes=require('./routes/index');
- //var redis=require('./routes/redis');
- var app=express();
- /******************************************************
- *************** view engine setup ******************
- ******************************************************/
- /****************** jade模版 *********************/
- /*******************************************************
- app.set('views',path.join(__dirname,'views/jade/'));
- app.set('view engine','jade'); //jade or ejs
- ********************************************************/
- /****************** ejs模版 *********************/
- app.set('views',path.join(__dirname,'views/ejs/'));
- app.set('view engine','ejs'); //jade or ejs
- /****************** ejs模版 *********************/
- /******************************************************
- ****************** routes setup ********************
- ******************************************************/
- // uncomment after placing your favicon in /public
- //app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
- app.use(logger('dev'));
- app.use(bodyParser.json());
- app.use(bodyParser.urlencoded({extended:false}));
- app.use(cookieParser());
- app.use(express.static(path.join(__dirname,'public')));
- app.use('/',routes);
- /****************** routes setup *********************/
- /*******************************************************
- app.use('/redis',redis);
- app.use('/jsonp',routes);
- app.use('/login',routes);
- *************************************************/
- /******************************************************
- ****************** 服务错误处理 ********************
- ******************************************************/
- /***** catch 404 and forward to error handler *****/
- app.use(function(req,res,next){
- var err=new Error('404 Not Found');
- err.status=404;
- next(err);
- });
- // error handlers
- // development error handler
- /***** 通用错误处理程序 *****/
- if(app.get('env')==='development'){
- app.use(function(err,req,res,next){
- res.status(err.status||500);
- res.render('sys/error',{
- message:err.message,
- error:err,
- version:process.version
- });
- });
- }
- // production error handler
- // no stacktraces leaked to user
- app.use(function(err,req,res,next){
- res.status(err.status||500);
- res.render('sys/error',{
- message:err.message,
- error:{}
- });
- });
- /***** 通用错误处理程序 *****/
- module.exports=app;
routes/index.js 代码如下:
- /******************************************************
- *************** router *************************
- ******************************************************/
- var express=require('express');
- var router=express.Router();
- var url=require("url"); //解析GET请求
- var query=require("querystring"); //解析POST请求
- /************* GET home page demo *************/
- router.get('/',function(req,res,next){
- res.render('sys/index',{title:'Express'});
- });
- router.get('/jsonp',function(req,res,next){
- res.render('main/jsonp',{
- title:'jsonp'
- });
- });
- router.get('/login',function(req,res,next){
- res.render('main/login',{
- title:'The Entrar-shadow Website',
- fonts:'Member Login',
- username:'Liuxinxiu',
- });
- });
- router.get('/test_load',function(req,res,next){
- var build=req.query.build;
- res.render('test/test_load',{
- title:'build',
- build:build
- });
- });
- router.get('/test_page',function(req,res,next){
- var build=req.query.build;
- res.render('test/test_page',{
- title:'test_page',
- build:build
- });
- });
- /*
- app.get('/jsonp',function(req,res,next){
- res.jsonp({status:'jsonp'});
- });
- */
- /************* 自造Json数据 *************/
- var userData='PHN0eWxlPip7bWFyZ2luOjA7cGFkZGluZzowO31oMXtmb250LXNpemU6MTZweDt0ZXh0LWFsaWduOmNlbnRlcjsgbGluZS1oZWlnaHQ6NDVweDt9Ym9keXtjb2xvcjojMzMzO2ZvbnQtc2l6ZToxNHB4O2ZvbnQtZmFtaWx5OiJNaWNyb3NvZnRZYWhlaSI7YmFja2dyb3VuZDojQjdDQUNDO31kaXZ7Ym9yZGVyOjFweCBzb2xpZCAjNDA1RTdCOyBib3JkZXItYm90dG9tOjA7IHdpZHRoOjk1JTsgbWFyZ2luOjAgYXV0bztiYWNrZ3JvdW5kOiNmZmY7Y29udGVudDoiIjtkaXNwbGF5OnRhYmxlO2NsZWFyOmJvdGh9bGl7bGluZS1oZWlnaHQ6MzVweDtsaXN0LXN0eWxlOm5vbmU7d2lkdGg6MjUlO3RleHQtYWxpZ246Y2VudGVyO2JvcmRlci1ib3R0b206MXB4IHNvbGlkICM0MDVFN0I7ZmxvYXQ6bGVmdDt9PC9zdHlsZT48aDE+5pyA6L+R6aOO5LqR5Lq65ZGY5ZCN5Y2VPC9oMT48ZGl2Pg0KCTx1bD4NCgkJPGxpPumjjua4heaJrDwvbGk+DQoJCTxsaT4xMTAxPC9saT4NCgkJPGxpPjIzPC9saT4NCgkJPGxpPjUyODE5OTExPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuiuuOW/l+mjnjwvbGk+DQoJCTxsaT4xMTAxPC9saT4NCgkJPGxpPjIzPC9saT4NCgkJPGxpPjUyODE5OTExPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7pOeLkOWGsjwvbGk+DQoJCTxsaT4xMTAyPC9saT4NCgkJPGxpPjIxPC9saT4NCgkJPGxpPjUyODE5OTAxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7u+aIkeihjDwvbGk+DQoJCTxsaT4xMTAzPC9saT4NCgkJPGxpPjIyPC9saT4NCgkJPGxpPjUyODE5OTkxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS7u+ebiOebiDwvbGk+DQoJCTxsaT4xMTA0PC9saT4NCgkJPGxpPjI0PC9saT4NCgkJPGxpPjUyODE5OTgxPC9saT4NCgk8L3VsPg0KCQ0KCTx1bD4NCgkJPGxpPuS4nOaWueS4jei0pTwvbGk+DQoJCTxsaT4xMTA1PC9saT4NCgkJPGxpPjI2PC9saT4NCgkJPGxpPjUyODE5OTgxPC9saT4NCgk8L3VsPg0KCTwvZGl2Pg==';
- var dataJson={status:1,message:"这是一个JSONP接口,success!",dataList:userData,JsonArray:[0,1,2,3,4,5]};
- /************* 处理GET请求(jsonp需判断参数单独处理) *************/
- router.get('/API/sendGet/jsonpInfo.do',function(req,res){
- //res.contentType('json');//返回的数据类型
- //res.writeHead(200,{"Content-Type":"text/json"});
- res.setHeader('Content-Type','text/json;charset=UTF-8');
- var params=url.parse(req.url,true).query; //解释url参数部分name=zzl&email=zzl@sina.com
- /**** 获取请求过来的跨域回调函数名称 ****/
- var reqQuery=req.query,Jsoncallback=req.query.Jsoncallback;
- /**** 如果有Jsoncallback的情况 ****/
- if(reqQuery&&Jsoncallback){
- //console.log(params.query.Jsoncallback);
- //res.jsonp({status:200,message:"这是一个JSONP接口",data:[]});
- //res.send(JSON.stringify({status:200,message:"success!这是一个JSONP接口",data:[]}));
- /**** 拼成一个JS字符串 ****/
- var str=Jsoncallback+'('+JSON.stringify(dataJson)+')';
- //res.json(str);
- //res.write(str);
- res.end(str);
- }
- /**** 没有Jsoncallback的情况 ****/
- else{
- res.json({status:200,message:"这是一个JSON接口",data:[]});
- }
- });
- /************* 处理POST请求(Body/x-www-form-urlencoded) **************/
- router.post('/API/sendPost/loginSubmit.do',function(req,res){
- var username=req.body.username;
- var password=req.body.password;
- //console.log(username!='');
- if((username&&password!='')){
- console.log("Username="+username+",password="+password);
- /**********************************************************************************
- /************** JSON.stringify(v) 和 res.json 都是格式数据 ********************/
- /*********************************************************************************
- res.json({status:1,info:"数据提交成功!",username:JSON.stringify(username)});
- /*********************************************************************************/
- res.json({status:1,info:"数据提交成功!",username:username});
- }else{
- res.end("0");
- }
- });
- module.exports=router;
ejs 模版:
- <!DOCTYPE html>
- <html>
- <head>
- <title>test</title>
- <meta charset="utf-8">
- <link type='text/css' href="/css/login/home.css" rel='stylesheet' />
- <meta name="viewport" content="width=device-width, initial-scale=1">
- </head>
- <body>
- <h1>test/build=</h1>
- <%if(1+1===2){%>
- <h1><%= build %></h1>
- <%}%>
- </body>
- <%if(build==null){%>
- <!-- 引入require.js和入口文件||默认开放环境 -->
- <script src="http://localhost:3000/js/lib/require.js" data-main="http://127.0.0.1:3000/js/test/app_page.js"></script>
- <!--<script src="http://localhost:3000/js/test/yy.js"></script>-->
- <%}%>
- <%if(build!=null&&build==1){%>
- <!-- 引入require.js和入口文件||判断参数用于测试build后生产环境版本js -->
- <script src="http://localhost:3000/js/lib/require.js" data-main="http://127.0.0.1:3000/js/test-built/test/app_page.js"></script>
- <%}%>
- </html>