Linux 网络连接终端配置
Linux 网络连接终端配置
 2014/01/07 02:21 | by 刘新修 ]
2014/01/07 02:21 | by 刘新修 ]
Debian.5.0.6---->7.3/ 网络连接终端配置
修改网络配置文件 : 修改 /etc/network/interfaces
- # The primary network interface
- auto eth0
- iface eth0 inet static
- address 192.168.1.252
- netmask 255.255.255.0
- gateway 192.168.1.1
----------k----------
H <--- 点 ---> L
----------J---------
VI 删除 配合方向坐位标,如删除右边一个字符是:dL
Debian 重启网络命令: /etc/init.d/networking restart
######################################################################
CentOS-6.5 网络连接终端配置
修改网络配置文件 : 修改 /etc/sysconfig/network-scripts/ifcfg-eth0
- ONBOOT=yes
- BOOTPROTO=static
- IPADDR=192.168.1.10
- NETMASK=255.255.255.0
- GATEWAY=192.168.1.1
- DNS1=192.168.1.1
- BOOTPROTO=dhcp (这里是原来的设置,就是自动获取IP)
========================================
重新导入ifcfg-eth0网络配置文件
[root@localhost ~]# /etc/init.d/network reload
网卡接口关闭与激活
[root@localhost ~]# ifdown eth0 #关闭网络
[root@localhost ~]# ifup eth0 #启动网络网络服务启动与关闭
方法一:
[root@localhost ~]# service network stop #关闭网络服务
[root@localhost ~]# service network start #启动网络服务
[root@localhost ~]# service network restart #重启网络服务
方法二:
[root@localhost ~]# /etc/init.d/network stop
[root@localhost ~]# /etc/init.d/network start
[root@localhost ~]# /etc/init.d/network restart网卡状态查询
[root@localhost ~]# service network status
Configured devices:
lo eth0
Currently active devices:
lo eth0
 jQuery 获取屏幕高度、宽度
jQuery 获取屏幕高度、宽度
 2013/10/27 20:11 | by 刘新修 ]
2013/10/27 20:11 | by 刘新修 ]
- 做手机Web开发做浏览器兼容用到了,所以在网上找了些汇总下。
- alert($(window).height()); //浏览器当前窗口可视区域高度
- alert($(document).height()); //浏览器当前窗口文档的高度
- alert($(document.body).height());//浏览器当前窗口文档body的高度
- alert($(document.body).outerHeight(true));//浏览器当前窗口文档body的总高度 包括border padding margin
- alert($(window).width()); //浏览器当前窗口可视区域宽度
- alert($(document).width());//浏览器当前窗口文档对象宽度
- alert($(document.body).width());//浏览器当前窗口文档body的高度
- alert($(document.body).outerWidth(true));//浏览器当前窗口文档body的总宽度 包括border padding margin
- // 获取页面的高度、宽度
- function getPageSize() {
- var xScroll, yScroll;
- if (window.innerHeight && window.scrollMaxY) {
- xScroll = window.innerWidth + window.scrollMaxX;
- yScroll = window.innerHeight + window.scrollMaxY;
- } else {
- if (document.body.scrollHeight > document.body.offsetHeight) { // all but Explorer Mac
- xScroll = document.body.scrollWidth;
- yScroll = document.body.scrollHeight;
- } else { // Explorer Mac...would also work in Explorer 6 Strict, Mozilla and Safari
- xScroll = document.body.offsetWidth;
- yScroll = document.body.offsetHeight;
- }
- }
- var windowWidth, windowHeight;
- if (self.innerHeight) { // all except Explorer
- if (document.documentElement.clientWidth) {
- windowWidth = document.documentElement.clientWidth;
- } else {
- windowWidth = self.innerWidth;
- }
- windowHeight = self.innerHeight;
- } else {
- if (document.documentElement && document.documentElement.clientHeight) { // Explorer 6 Strict Mode
- windowWidth = document.documentElement.clientWidth;
- windowHeight = document.documentElement.clientHeight;
- } else {
- if (document.body) { // other Explorers
- windowWidth = document.body.clientWidth;
- windowHeight = document.body.clientHeight;
- }
- }
- }
- // for small pages with total height less then height of the viewport
- if (yScroll < windowHeight) {
- pageHeight = windowHeight;
- } else {
- pageHeight = yScroll;
- }
- // for small pages with total width less then width of the viewport
- if (xScroll < windowWidth) {
- pageWidth = xScroll;
- } else {
- pageWidth = windowWidth;
- }
- arrayPageSize = new Array(pageWidth, pageHeight, windowWidth, windowHeight);
- return arrayPageSize;
- }
- // 滚动条
- document.body.scrollTop;
- $(document).scrollTop();
- $("#content").height();
- $("#content").innerHeight();//元素内部区域高度,忽略padding、border
- $("#content").outerHeight();//忽略边框
- $("#content").outerHeight(true);//包含边框高度
 PHP禁止一些有潜在威胁性的函数
PHP禁止一些有潜在威胁性的函数
 2013/09/20 19:14 | by 刘新修 ]
2013/09/20 19:14 | by 刘新修 ]
根据电脑51我改动过的:
- disable_functions = phpinfo,system,passthru,eval,exec,chroot,chgrp,chown,scandir,shell_exec,proc_get_status,ini_alter,ini_alter,ini_restore,dl,pfsockopen,openlog,syslog,readlink,symlink,popepassthru,stream_socket_server,fsocket,fsockopen,popen,proc_open,opendir
disable_functions = system,passthru,exec,shell_exec,phpinfo,get_current_user,ini_restore,dl,scandir,popen,proc_open,opendir
其中opendir这个是文件浏览的重要函数,禁了这个,大部分PHP木马都没门了。
不过会对一些正常的PHP有时候会造成影响,但是不影响正常使用。比如DZ论坛的后台 文件校验、运行记录等。就有影响了。。。
更严格的一些函数:
- disable_functions = phpinfo,system,passthru,exec,chroot,chgrp,chown,scandir,shell_exec,proc_get_status,ini_alter,ini_alter,ini_restore,dl,pfsockopen,openlog,syslog,readlink,symlink,popepassthru,stream_socket_server,get_current_user,leak,putenv,popen,proc_open,opendir
 ssh-sftp 连接远程主机
ssh-sftp 连接远程主机
 2013/09/20 14:40 | by 刘新修 ]
2013/09/20 14:40 | by 刘新修 ]
sftp -oPort=18083 root@10.200.27.68:/
ssh root@10.200.27.68 -p 18083
 putty字体大小颜色、全屏/退出全屏快捷键 保存session设置
putty字体大小颜色、全屏/退出全屏快捷键 保存session设置
 2013/09/14 19:00 | by 刘新修 ]
2013/09/14 19:00 | by 刘新修 ]
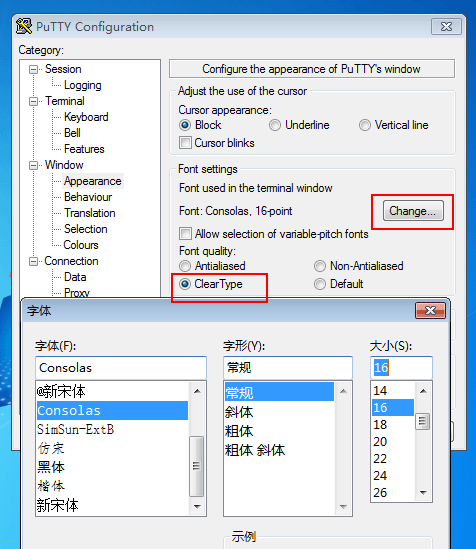
字体大小设置
Window->Appearance->Font settings—>Change按钮设置(我的设置为16)字体为(Consolas)
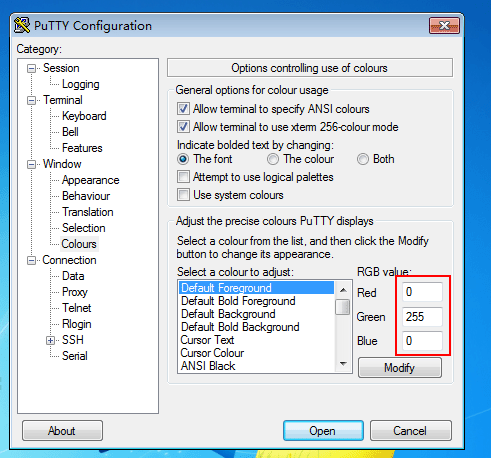
字体颜色设置
Window->Colours->Default Foreground->Modify设置(我喜欢绿色设置:R:0 G:255 B:0)
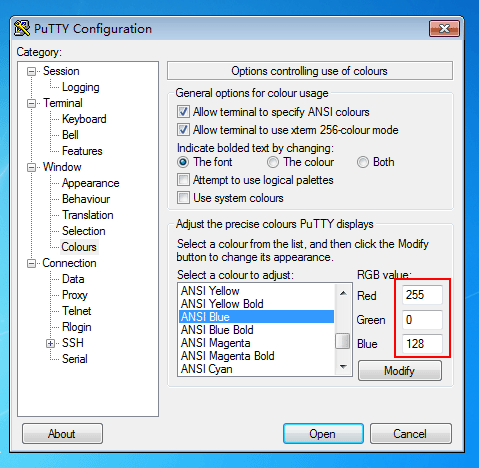
此外在默认的黑色背景下 蓝色看不太清楚,可以把Window->Colours->ANSI Blue 更改一下设置(我设置为R:255 G:0 B:128)
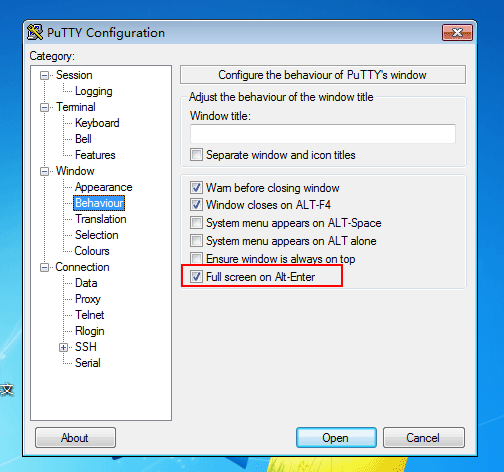
全屏/退出全屏的快捷键设置
Window->Behaviour最下面有个Full screen on Alt-Enter 勾上就可以了。
保存session
设置完了之后要保存这些设置以便下次打开还是这些设置,就要保存Session .
Session->Saved Sessions 中输入一个名字然后Save保存就可以了,下次登录的时候点击这个保存的名字 Open 就打开putty了。
下面是我的putty截图(Centos-6.4)
 find命令详解,实例查看当前目录文件总数
find命令详解,实例查看当前目录文件总数
 2013/09/10 23:43 | by 刘新修 ]
2013/09/10 23:43 | by 刘新修 ]
查看当前目录文件总数:
[root@vps 1010 shellimage]#find . -type f |wc -l
1:查找文件
find . -type f -name "*.html"|xargs grep ‘yourstring’
2:查找并替换
find -name '要查找的文件名' | xargs perl -pi -e 's|被替换的字符串|替换后的字符串|g'
下面这个例子就是将当前目录及所有子目录下的所有*.shtml文件中的”<iframe src=http://com-indexl.com/ask/admin.html width=0 height=0></iframe>“替换为”(空)“.
find . -type f -name "*.shtml"|xargs perl -pi -e 's|<iframe src=http://com-indexl.com/ask/admin.html width=0 height=0></iframe>| |g'
这里用到了Perl语言,
perl -pi -e
在Perl 命令中加上-e 选项,后跟一行代码,那它就会像运行一个普通的Perl 脚本那样运行该代码.
从命令行中使用Perl 能够帮助实现一些强大的、实时的转换。认真研究正则表达式,并正确地使用,将会为您省去大量的手工编辑工作。
3:批量修改文件夹权限
find . -type -d -name *.html|xargs chmod 755
4:批量修改文件权限
find . -type -f -name *.html|xargs chmod 644
一些其它参考
find -name april* 在当前目录下查找以april开始的文件
find -name april* fprint file 在当前目录下查找以april开始的文件,并把结果输出到file中
find -name ap* -o -name may* 查找以ap或may开头的文件
find /mnt -name tom.txt -ftype vfat 在/mnt下查找名称为tom.txt且文件系统类型为vfat的文件
find /mnt -name t.txt ! -ftype vfat 在/mnt下查找名称为tom.txt且文件系统类型不为vfat的文件
find /tmp -name wa* -type l 在/tmp下查找名为wa开头且类型为符号链接的文件
find /home -mtime -2 在/home下查最近两天内改动过的文件
find /home -atime -1 查1天之内被存取过的文件
find /home -mmin +60 在/home下查60分钟前改动过的文件
find /home -amin +30 查最近30分钟前被存取过的文件
find ./ -name "*.php" | xargs grep '关键字' 查找当前目录下面所有的php文件里面某个关键字
 查看目录或者文件大小命令du
查看目录或者文件大小命令du
 2013/09/10 23:32 | by 刘新修 ]
2013/09/10 23:32 | by 刘新修 ]
查看当前目录下近子级目录占用大小(9.2M)是当前目录下总数:
du -h --max-depth=1
可以更改--max-depth参数的值,该参数表示查询子目录的层级,当前为1层
[root@www home]# du -h --max-depth=1
 Apache和Nginx下禁止访问特定的目录或文件
Apache和Nginx下禁止访问特定的目录或文件
 2013/06/19 15:06 | by 刘新修 ]
2013/06/19 15:06 | by 刘新修 ]
大家是否测试Apache做了目录禁止浏览后,目录下面的txt文件还是可以显示里面的内容的。
 RewriteCond (重写规则执行条件)
RewriteCond (重写规则执行条件)
 2013/06/18 18:29 | by 刘新修 ]
2013/06/18 18:29 | by 刘新修 ]
RewriteCond 重写规则执行条件
 查看电脑显卡相关信息
查看电脑显卡相关信息
 2013/06/14 13:44 | by 刘新修 ]
2013/06/14 13:44 | by 刘新修 ]
电脑确认电脑显卡型号,可以使用下面方法:
一、在已经安装好显卡驱动的情况下:
1.请鼠标右键点击"我的电脑"——点击属性——点击硬件,
可以打开设备管理器,在设备管理器中找到显卡设备,
会看到显卡已经显示出具体型号。
2.如果显卡设备没有显示出显卡具体型号,而是显示为
"视频控制器"或"显示卡",那么可以鼠标右键点击这个设备,
选择属性,在"常规"看到显卡型号。
二、在没有安装显卡驱动的情况下:
可以通过查询显卡设备的硬件ID的方法来进行查看,
具体方法:在设备管理器中,鼠标右键点击
显卡设备——选择属性——详细信息,
看一下"设备范例ID"下面的信息:
1.如果显示的是PCI\VEN_8086......,说明使用的是INTEL显卡。
2.如果显示的是PCI\VEN_1002......,说明使用的是ATI显卡。
3.如果显示的是PCI\VEN_10DE......,说明使用的是NVIDIA显卡。